-
集客に強いホームページ
-
グラフィックデザイン
グラフィックデザイン -
LINE社認定パートナー事業
-
その他サービス
-
会社案内
-
採用・パートナー募集

Adobe XDは、Webサイトなどのデザインやプロトタイプを作成できるツールです。作成データの共有やコメントのやり取りもスムーズに行えるため、業務の効率化やコミュニケーションの活発化にもつながります。
しかし、Adobe XDの操作に慣れておらず、うまくコミュニケーションを取れていないとお悩みの方もいらっしゃるのではないでしょうか。
そこで本記事では、Adobe XDでコメントを追加・編集・削除する方法を解説します。結論から言うと、コメントの追加・編集・削除などはメニューオプションから操作可能です。画像も踏まえて解説していくので、ぜひ参考にしてください。
【関連記事】【地方の中小企業様向け】Webマーケティングの始め方ガイド!基本の流れを解説
目次
Adobe XDでコメントを追加する方法
Adobe XDでコメントを追加する方法は、以下の4ステップです。
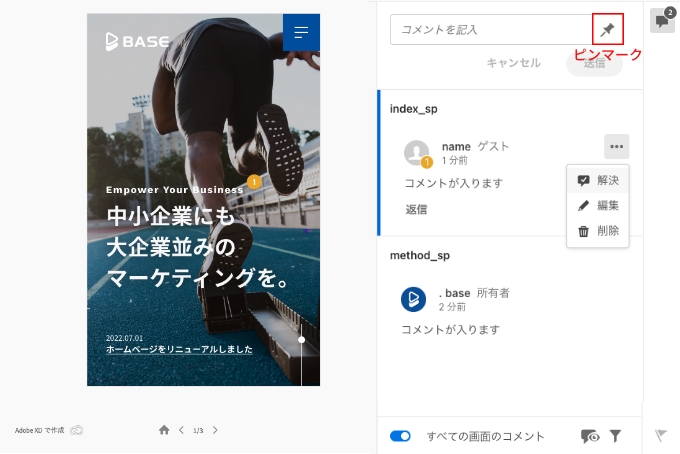
1.「ピンマーク」をクリック

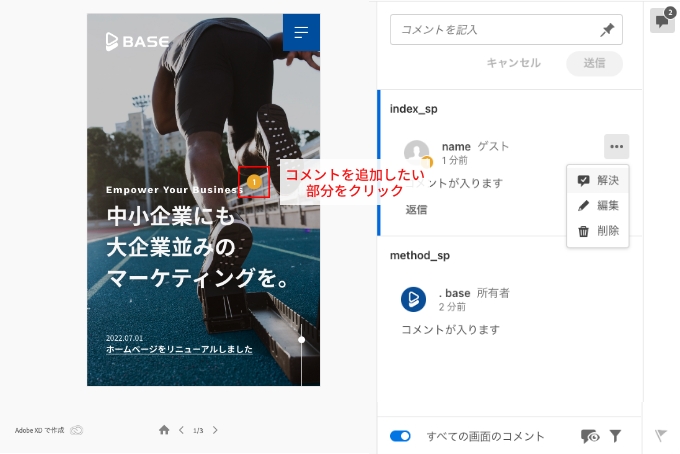
2.コメントを追加したい部分をクリック

3.コメント欄にコメントを入力
コメントを改行したい場合には、「Shiftキー」+「Enterキー」で改行できます。

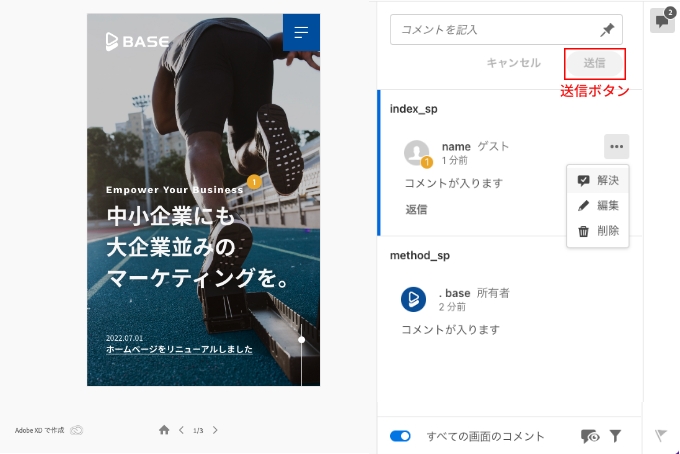
4.「送信」ボタンをクリック

コメントに対応する部分が可視化されるため、テキスト単体でのやり取りに比べ、スムーズなコミュニケーションが可能です。Adobe XDのコメント機能を活用し、Webサイト制作などの業務効率化を図りましょう。
なお、弊社はWebサイト制作やWebサイト運用のノウハウを生かし、多数のお客様のサポートを実施しております。Webサイトを通じて集客数を伸ばしたい方は、ぜひ弊社へご相談ください。
【関連記事】Webサイト制作前に決めておきたい7項目とは?費用相場もあわせて解説
参照元:Adobe XD ユーザーガイド|デザインスペックのレビューとコメント
Adobe XDでコメントを編集する方法
Adobe XDでコメントを編集する方法は、以下の5ステップです。
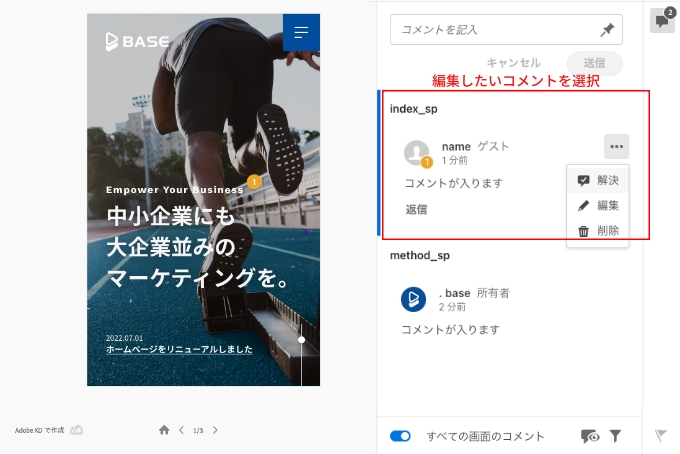
1.編集したいコメントを選択

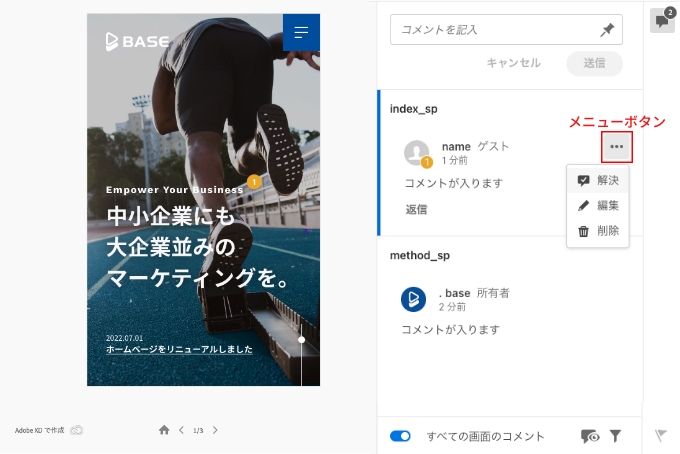
2.コメント右上にある「・・・」メニューボタンをクリック

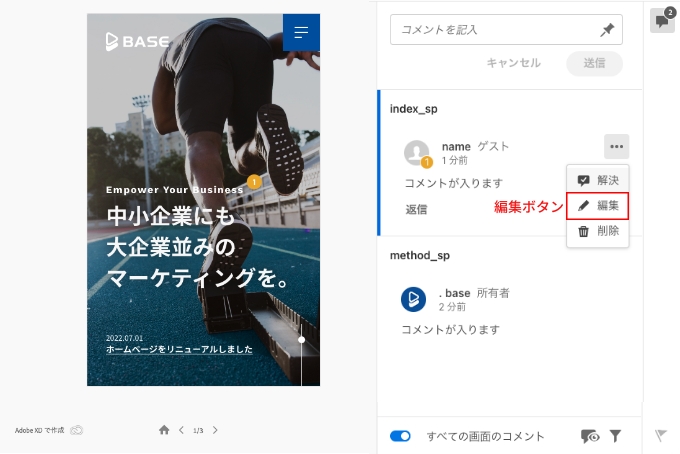
3.「編集」ボタンをクリック

4.コメントを編集
5.「保存」ボタンをクリック
また、ピンの位置を移動したい場合には、以下の手順で移動できます。
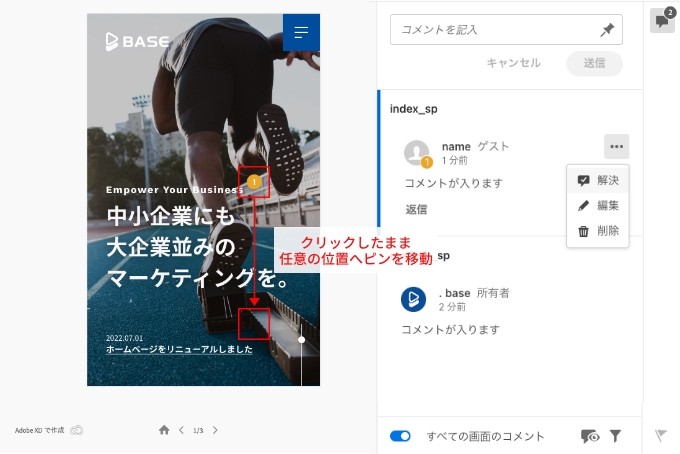
1.移動させたいピンをクリック

2.クリックしたまま任意の位置へピンを移動
コメントの入力中であっても、ピンの移動は可能です。

記載内容や位置を変えたい場合は、改めてコメントを入れ直す必要はありません。作業の効率を上げるために、ぜひ活用してください。
参照元:Adobe XD ユーザーガイド|デザインスペックのレビューとコメント
Adobe XDでコメントを解決・返信・削除する方法
Adobe XDでは、コメントを編集する以外にも以下に上げる3つの操作が可能です。
- コメントを解決する方法
- コメントに返信する方法
- コメントを削除する方法
それぞれ画像付きで見ていきましょう。
コメントを解決する方法
Adobe XDでコメントを解決する方法は、以下の3ステップです。
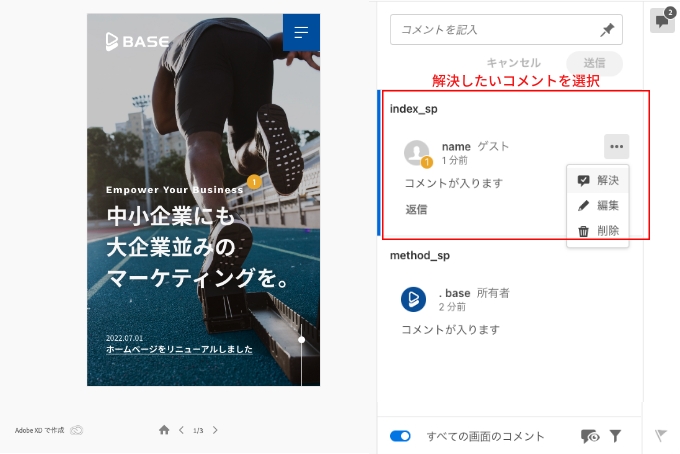
1.解決したいコメントを選択

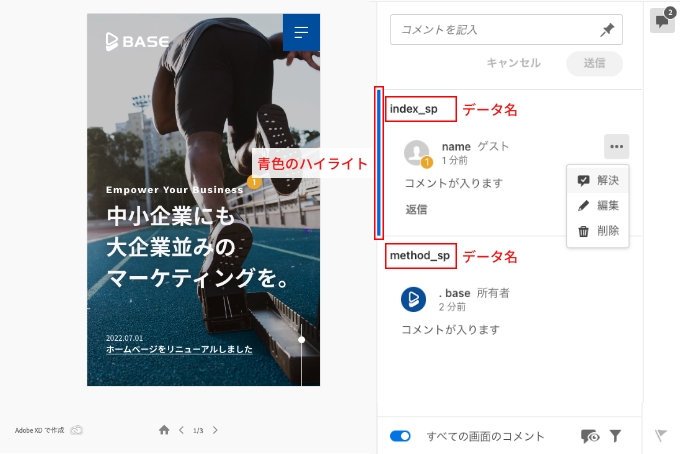
2.コメント右上にある「・・・」メニューボタンをクリック
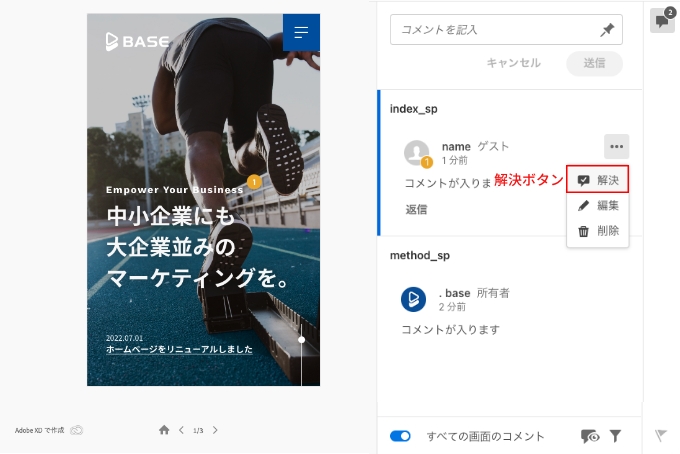
3.「解決」ボタンをクリック

対応済みのコメントは「解決」しておくようにしましょう。進捗状況の判断材料としても活用できます。
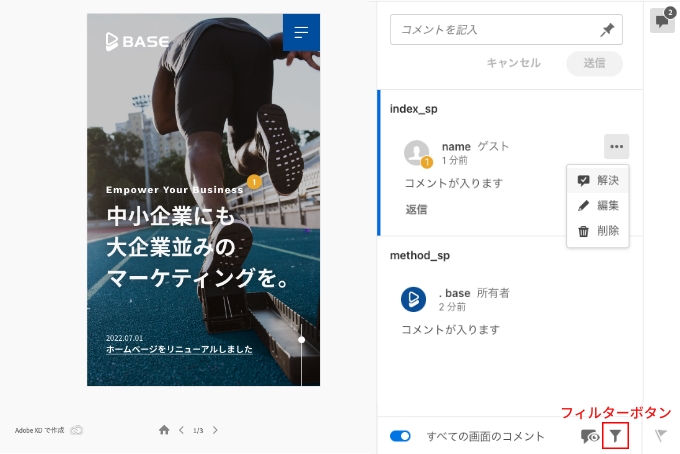
解決されたコメントを再度確認したい場合は、「フィルター」ボタンから「解決済み」を選択してください。

もし誤って「解決済み」にしてしまったコメントがあれば、「未解決に移動」を選択することで元の状態に戻せます。
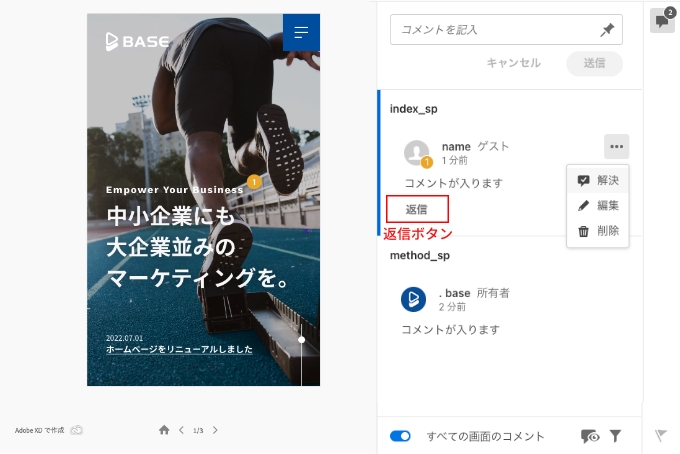
コメントに返信する方法
Adobe XDでコメントを返信する方法は、以下の4ステップです。
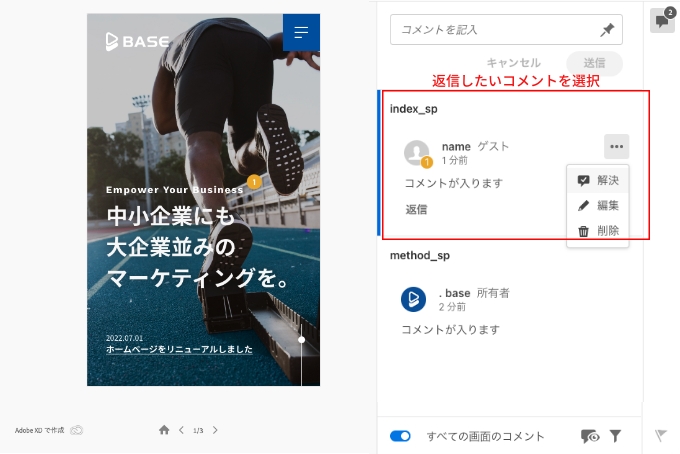
1.返信したいコメントを選択

2.コメント下部にある「返信」ボタンをクリック

3.返信内容を入力
4.Enterキーを押下
コメントに対して不明点や質問があれば、「返信」を利用して確認しましょう。その都度確認することで、お互いの認識をすり合わせることが可能です。
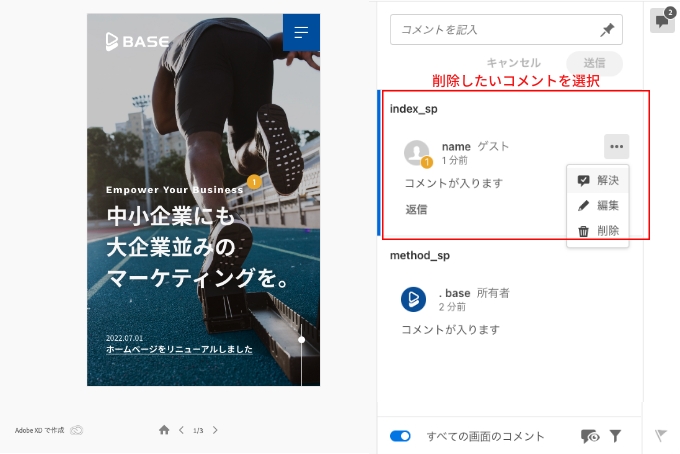
コメントを削除する方法
Adobe XDでコメントを削除する方法は、以下の5ステップです。
1.削除したいコメントを選択

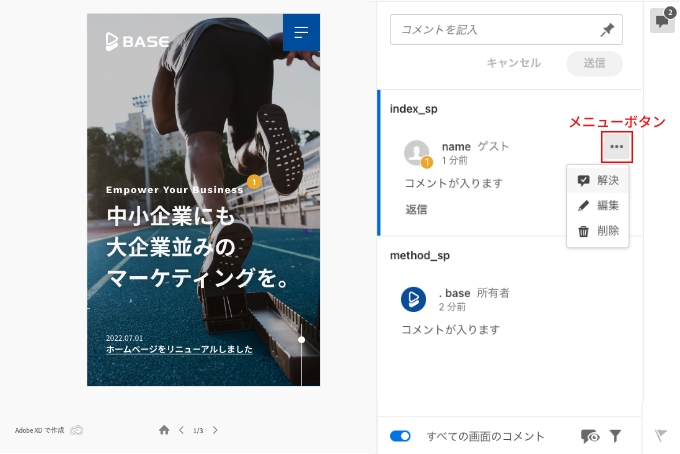
2.コメント右上にある「・・・」メニューボタンをクリック

3.「削除」ボタンをクリック

不要になったコメントや誤って追加してしまったコメントは「削除」しておきましょう。他の人が不要なコメントを見て、無駄な作業や確認が発生することを防げます。
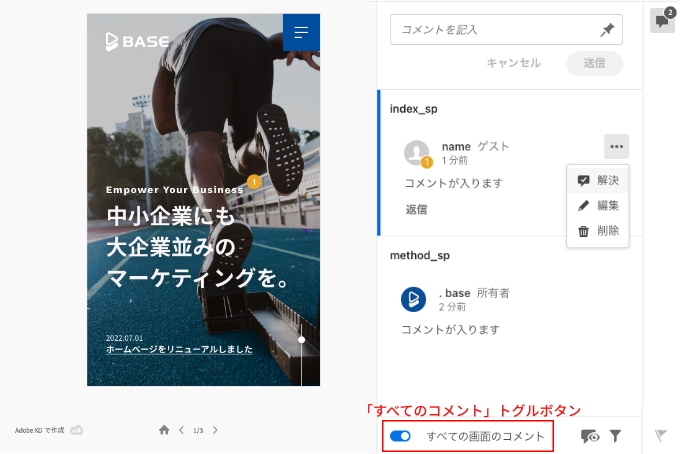
Adobe XDで複数のコメントを一覧化する方法
Adobe XDで複数のコメントを一覧化するためには、表示されたコメントの下部にある「すべてのコメント」のトグルボタンをクリックしましょう。

トグルボタンが青色になっていればOKです。
表示中のデータに対応するコメントには青色のハイライトが付き、コメントにはデータ名も表示されます。そのため、どのデータに対するコメントか一目で判断が可能です。

Adobe XDのデータを共有する方法
Adobe XDのデータを共有する方法は、以下の5ステップです。
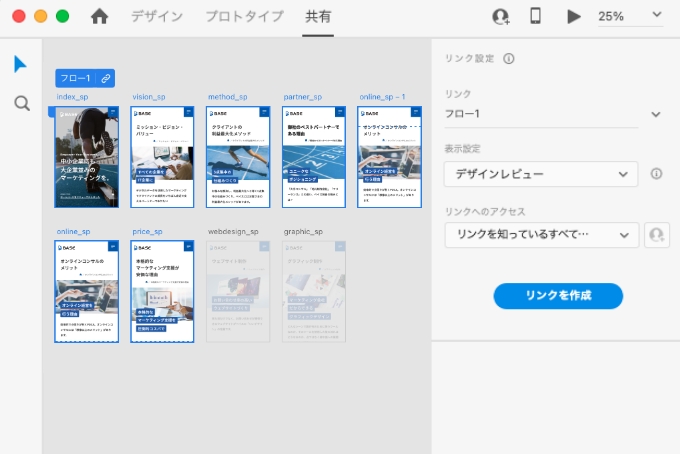
1.共有したいデータを開く

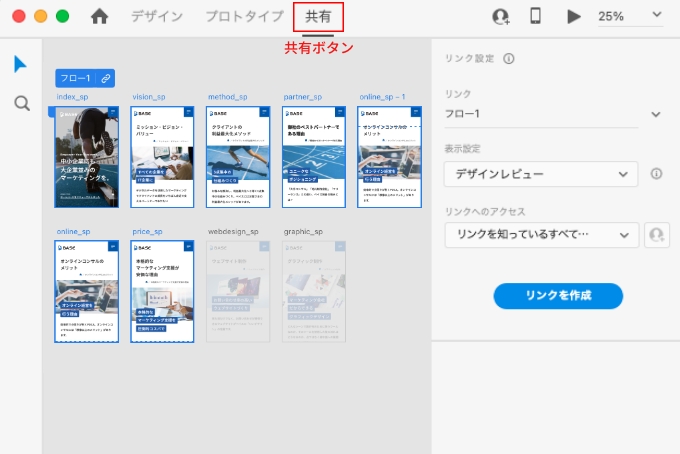
2.上部のタブから「共有」ボタンをクリック

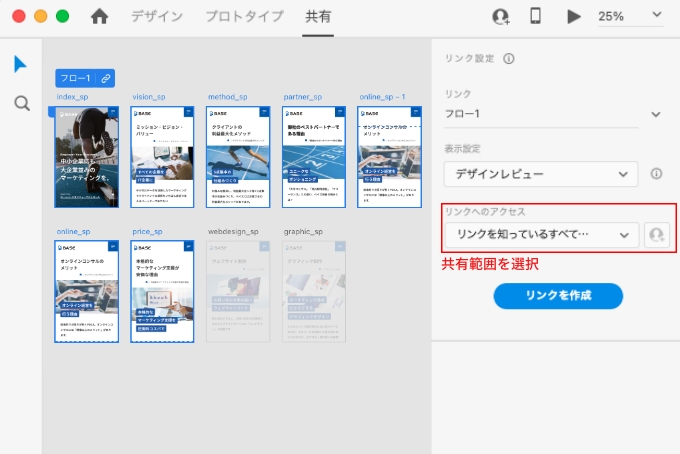
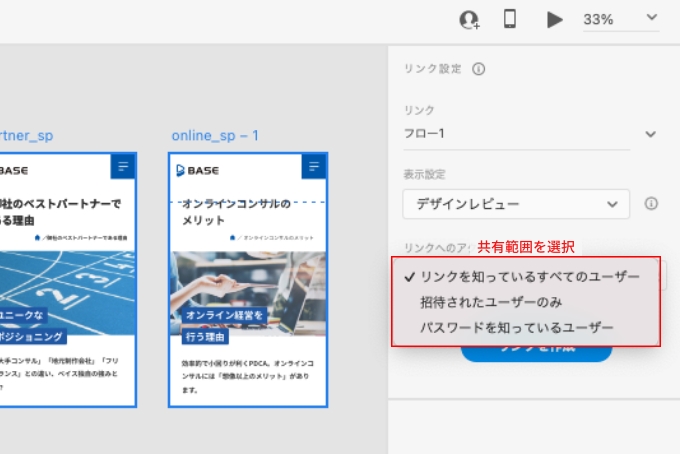
3.共有範囲を選択

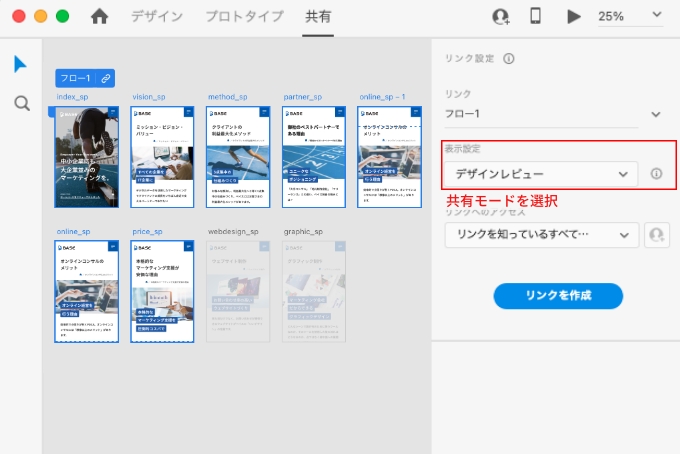
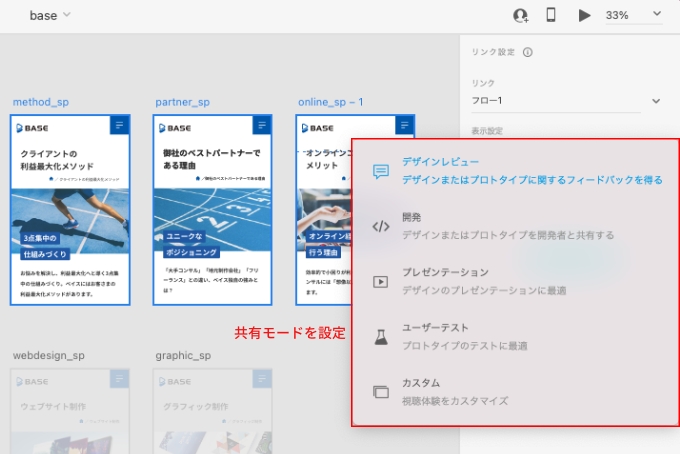
4.共有モードを選択

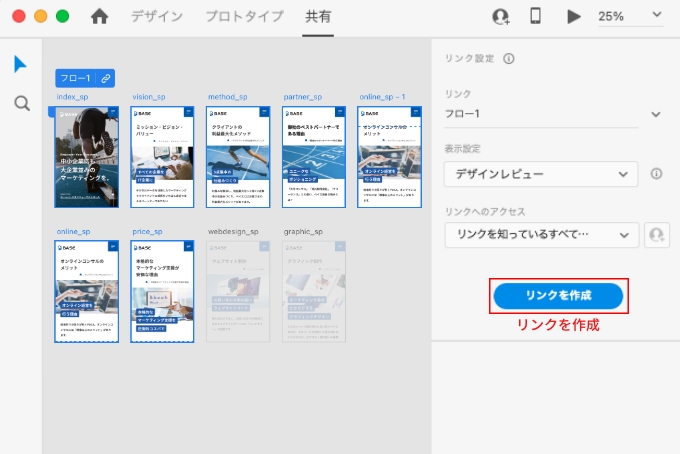
5.「リンクを作成」ボタンをクリック

作成したリンクはメールなどを利用し、共有したい相手に送りましょう。Adobe XDを利用していない人に対しても共有は可能です。
共有範囲の設定
ここからは上記の「ステップ3. 共有範囲を選択」、「ステップ4. 共有モードを選択」についてそれぞれ詳しく見ていきましょう。
Adobe XDのデータを共有する際には、共有範囲を選択できます。選択可能な共有範囲は、以下の通りです。
- リンクを知っているすべてのユーザー
- 招待されたユーザーのみ
- パスワードを知っているユーザー

外部へのデータの流出などのリスクを抑えるためにも、パスワードを設定して共有するようにしましょう。
共有モードの設定
Adobe XDのデータを共有する際には、共有モードの設定もできます。共有モードごとにプリセットの設定が決まっており、選択するだけで状況に合わせた設定が可能です。
選択できる共有モードの一覧は以下の通りです。
- デザインレビュー
- 開発
- プレゼンテーション
- ユーザーテスト
- カスタム

共有モードそれぞれの特徴とプリセットの設定は下表の通りです。
|
共有モード |
特徴 |
プリセットの設定 |
|
デザインレビュー |
デザインやプロトタイプに関するフィードバックの収集 |
|
|
開発 |
開発者とデザインスペックの共有 |
|
|
プレゼンテーション |
デザインを関係者に提示するための最適化 |
|
|
ユーザーテスト |
ユーザーを招待したデザインのテスト |
|
|
カスタム |
デザインの視聴体験をカスタマイズ |
|
共有時には用途に応じたモードを選択することで、個別に設定する手間を省けます。上表の共有モードごとの特徴を参考に、用途に最も適した共有モードを選択してください。
参照元:Adobe XD ユーザーガイド|デザインおよびプロトタイプの共有
まとめ:Adobe XDの習熟は効率化と成果向上の鍵

Adobe XDの操作に慣れることでコミュニケーションが活発になり、業務の効率化や成果向上へとつながります。コメント機能を有効活用し、より良い成果物の完成を目指しましょう。
なお、弊社ではお客様目線を第一に考えたWebサイト制作のサポートを行っています。Webサイトを通じた集客や売上を拡大したい方は、ぜひ弊社へご相談ください。
【関連記事】工務店におけるマーケティング戦略の立て方!分析手法や集客施策も解説
【関連記事】リフォーム会社のホームページに必要な7つの項目!集客を成功させるコツも
【関連記事】Web広告出稿に必要な準備や流れとは?素材の基本的な作り方も解説
さぁ、ご一緒に
はじめましょう。
具体的なご依頼だけでなく、売り方や集客に関することなど現状の課題についても気軽にご相談ください。