-
集客に強いホームページ
-
グラフィックデザイン
グラフィックデザイン -
LINE社認定パートナー事業
-
その他サービス
-
会社案内
-
採用・パートナー募集

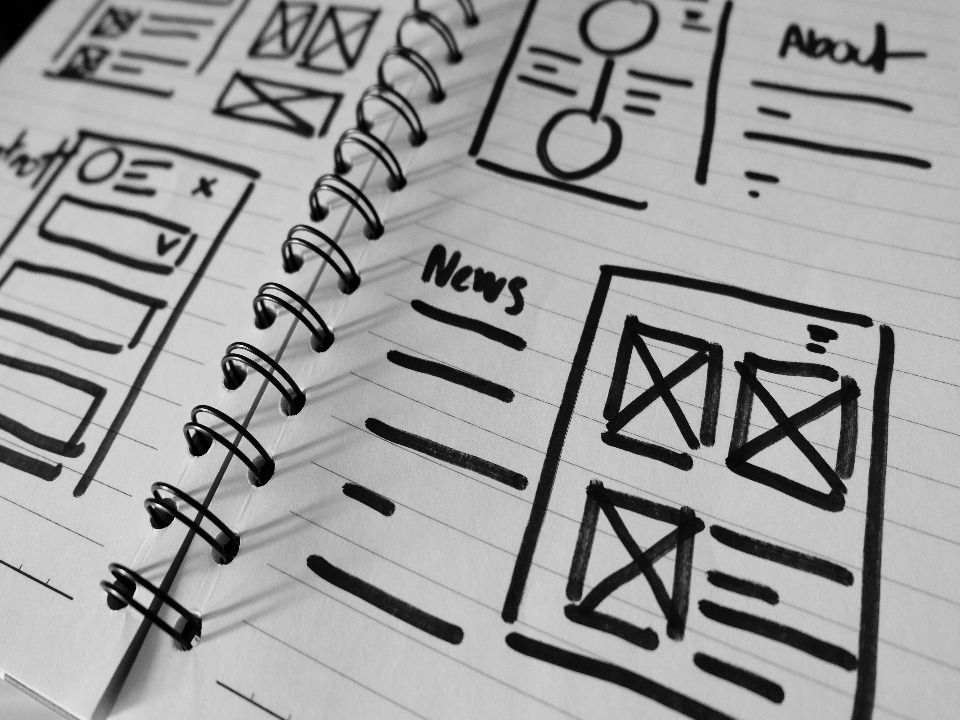
企業ホームページを制作するうえで欠かせないのが、構成づくりです。企業ホームページを通して、顧客のニーズを満たすためには、分かりやすく情報を伝えられる構成を考える必要があります。
この記事では、企業ホームページ全体の基本構成から、構成づくりで押さえておきたいポイントまでを、業種別の事例とあわせて解説します。
弊社の強みは何百もの企業ホームページを構築し、構成づくりに欠かせないポイントを心得ている点です。企業ホームページの効果を高めたい方は、ぜひ参考にしてください。
目次
企業ホームページの基本構成

企業ホームページで押さえたい基本的な構成は、以下の2つです。
- ホームページ全体の構成
- 下層ページの構成
企業ホームページを制作する際は、まず全体の構成を決めることが大切です。自社の目的に沿ってホームページ全体の構成を検討したうえで、下層ページの構成要素を考えましょう。
ホームページ全体の基本構成
企業ホームページは、基本的に下表の情報で構成されます。
|
項目 |
内容と目的 |
|
会社概要 |
会社名、所在地、設立年月日、資本金などを記載し、企業の信用を裏づける |
|
事業内容 |
提供する商品やサービスの詳細を説明し、ユーザーの購買意欲を高める |
|
事例・実績紹介 |
口コミや導入事例などを掲載し、商品やサービスのメリットを伝える |
|
代表者メッセージ |
代表者のメッセージや顔写真を掲載し、親近感や安心感を与える |
|
ビジョン・ミッション、理念 |
存在意義や価値観を明示し、企業の方向性を伝える |
|
お知らせ、最新情報 |
お知らせや最新情報を掲載し、公式情報を配信する一次媒体として使用する |
|
採用情報 |
募集要項または採用ページへのリンクを掲載し、求職者の応募意欲を高める |
|
お問い合わせ |
問い合わせフォームを用意し、質問や要望を受け付ける |
|
プライバシーポリシー |
ユーザーの情報を収集する場合に掲載が必要 |
企業ホームページには、必ずしもすべての情報を記載する必要はありません。基本構成をもとに、自社の目的に沿って不要な情報を削ったり、独自のコンテンツを追加したりしてください。
たとえば、社員インタビューの掲載や自社メディアの紹介などは、他社との差別化につながりやすいでしょう。
下層ページの基本構成
企業ホームページ全体の構成を検討したら、下層ページを考えていきます。下層ページは、以下の順に要素を構成するのが基本です。
- ファーストビュー
- メインコンテンツ
- クロージング・CTA※
※Call To Action(行動喚起)の略で、ユーザーの行動を誘導するために設置されるもの
ファーストビューとは、ページを開いた際にスクロールせずに表示される部分を指します。アイキャッチ画像やタイトルを含むファーストビューは、ユーザーがページを読み進めるかどうかを判断する重要な要素です。
また、企業ホームページのメインコンテンツは会社情報をはじめ、商品やサービスの情報などが該当します。クロージング・CTAには、お問い合わせフォームや買い物カートなどを設置します。
このように、下層ページはユーザーの行動喚起につながる構成を意識しましょう。
企業ホームページの構成で押さえたいポイント

企業ホームページの構成で意識すべきポイントは、以下の2つに大別されます。
- 目に見える部分
- 目に見えない部分
それぞれ詳しく見ていきましょう。
「目に見える部分」で押さえたいポイント
企業ホームページの目に見える部分で押さえておきたいポイントは、以下の4つです。
- ファーストビュー
- 導線
- テキスト
- デザイン
効果的な企業ホームページには、決まった「型」があります。ユーザーのことを考えて構成を決められると、より良い企業ホームページになるでしょう。
ポイント①:ファーストビュー
効果的なファーストビューの条件は、ユーザーが5秒で「何をしている会社なのか」「どのような強みがあるのか」を理解できることです。
ファーストビューには、会社のことを知ってもらう目的があります。ヘッダーに以下を記載しておくと、会社のことを知ったユーザーがすぐに行動を起こしやすくなり、コンバージョン率の向上につながるでしょう。
- CTAボタン
- 電話番号
- 営業時間 など
なお、ファーストビューの一部でもあるメインビジュアルについて詳しく知りたい方は、こちらの記事もあわせてチェックしてみてください。
【関連記事】【事例付き】ホームページのメインビジュアルとは?制作ポイントや注意点も
ポイント②:導線
企業ホームページの構成を検討する際は、ユーザーの属性や訪問意図別の導線を意識する必要があります。導線が明確でないと、ユーザーがストレスを感じて離脱してしまうためです。
具体的には、以下のように工夫しましょう。
- 遷移先のページを想像しやすいグローバルメニューを置く
- 商品やサービスを紹介する、すべての最下層ページにフォームを設置する
- コンテンツに馴染む形で、SEO記事から常設ページへの導線を引く
- 下層ページの上部には、スクロール率を低減につながる無駄なスペースを作らない
ユーザーの意図を先回りした導線を意識すると、結果として閲覧数やサイト滞在時間が増え、コンバージョン率が向上します。
ポイント③:テキスト
企業ホームページのテキストを作成する際は、魅力的なタイトルや簡潔な説明文を用いてください。一目で分かりにくいタイトルや長くまとまりのない説明文は、ユーザーの離脱につながりかねません。
企業ホームページのテキストでは、ユーザーが求める情報を分かりやすく伝えるのが基本です。たとえば、商品やサービスを紹介するページに税込価格を記載したり、求人ページに募集要項以外のコンテンツを充実させたりするなど工夫しましょう。
ポイント④:デザイン
企業ホームページの構成を決めるうえで大切なのは、デザイン性よりも利便性です。企業ホームページには視覚的な要素も必要ですが、意味のないイメージ画像を多用しすぎると、見にくさや使いにくさにつながります。
また、利便性が高いホームページは、お問い合わせフォームがシンプルです。ユーザーの手数を最小化しておくのも、企業ホームページを制作する際のポイントだといえます。
「目に見えない部分」で押さえたいポイント
企業ホームページの目に見えない部分で押さえておきたいポイントは、以下の4つです。
- アテンション
- 表示速度
- コーディング
- 分析
企業ホームページの効果を高めるためには、目に見えない部分もしっかりと対策する必要があります。
ポイント①:アテンション
企業ホームページの構成は、ユーザーのアテンション(興味・関心・注目)の高低によって工夫が必要です。
|
アテンション |
構成のポイント |
|
高 |
|
|
低 |
|
※2 タップやクリックすると詳細画面が開閉するメニュー
アテンションを分析できていないと、ユーザーの離脱率が高まったり、滞在時間が短くなったりするため注意が必要です。企業ホームページを制作する際は、ニーズが高い情報とニーズの低い情報を把握しておく必要があります。
ポイント②:表示速度
企業ホームページの構成を検討する際は、表示速度も重要なポイントです。ページの表示速度が遅くなるとユーザーの離脱率が高くなるほか、検索順位が下がるデメリットもあります。
そのため、画像データを適切にリサイズしたり、ソースコードを軽量化したりして表示速度を最適化することが大切です。ホームページの表示速度を改善する方法を詳しく知りたい方は、こちらの記事もあわせてチェックしてみてください。
【関連記事】ホームページの表示速度が遅いと売上に大ダメージ?測定・改善の方法を解説
ポイント③:コーディング
より良い企業ホームページにするためには、コーディングも欠かせない要素の1つです。
SEOに強いコーディングを意識すると、検索エンジンに高く評価され、企業ホームページが上位表示されます。また、SSL証明書(※1)の導入やセキュアコーディング(※2)の実践などをして、企業ホームページの安全性を高めることも大切です。
※1 インターネット上の通信データを暗号化することで、接続の安全性を証明するもの
※2 サイバー攻撃の対象となりうる脆弱性を回避するコーディングのこと
ポイント④:分析
企業ホームページの効果を高めるためには、分析と改善を繰り返すことが大切です。企業ホームページは制作して終わりではありません。
Googleアナリティクス4(GA4)やGoogleサーチコンソールなどは、分析に必要なタグが設置されており、導入しやすいのが特徴です。より良い企業ホームページにするためには、GA4でカスタムイベント(※1)やコンバージョン(※2)を正しく設定し、必要なデータを収集する必要があります。
※1 ユーザーの行動について、自社サイト特有のデータを設定・測定できる
※2 商品の購入やお問い合わせなど、企業ホームページの目標となるユーザーの行動
【業種別】企業ホームページの構成事例
ここでは、企業ホームページの構成事例として、業種別に弊社の制作実績を3つ紹介します。
- 美容・健康
- 運送・物流
- 小売・卸売
それぞれ詳しく見ていきましょう。
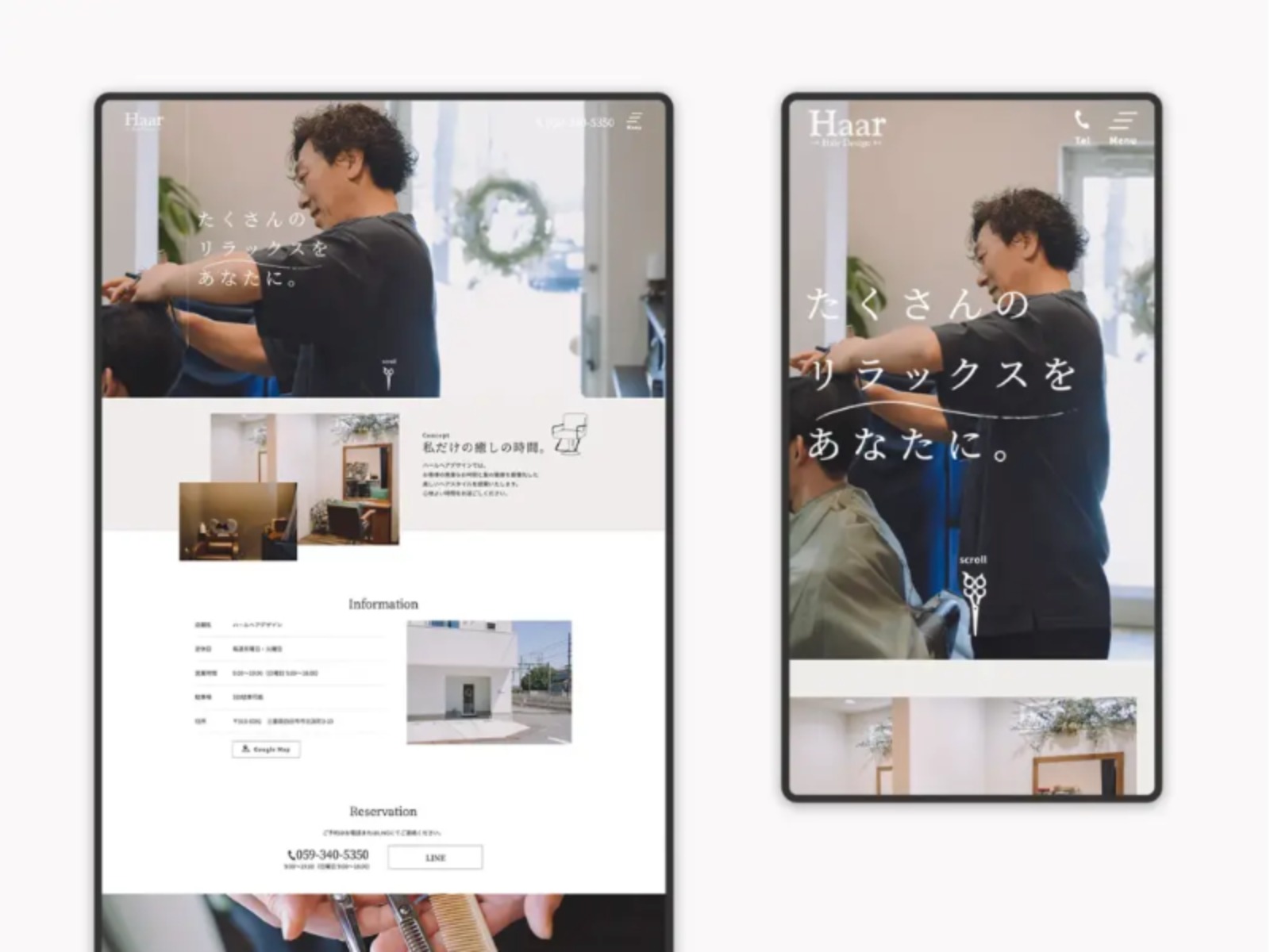
事例①:美容・健康
ファーストビューのアイキャッチがシンプルで分かりやすい、ハールヘアデザイン様の事例を紹介します。
|
業種 |
美容・健康 |
|
構成(掲載情報) |
|
▼ハールヘアデザイン様の企業ホームページ

ファーストビューのメインビジュアルによって、美容室である点とシンプルで心地よいお店の雰囲気が伝わります。また、予約方法やメニューなど、必要な情報が簡潔に分かりやすく掲載されており、ユーザーがストレスを感じにくい企業ホームページです。
ホームページURL:https://haar.jp/
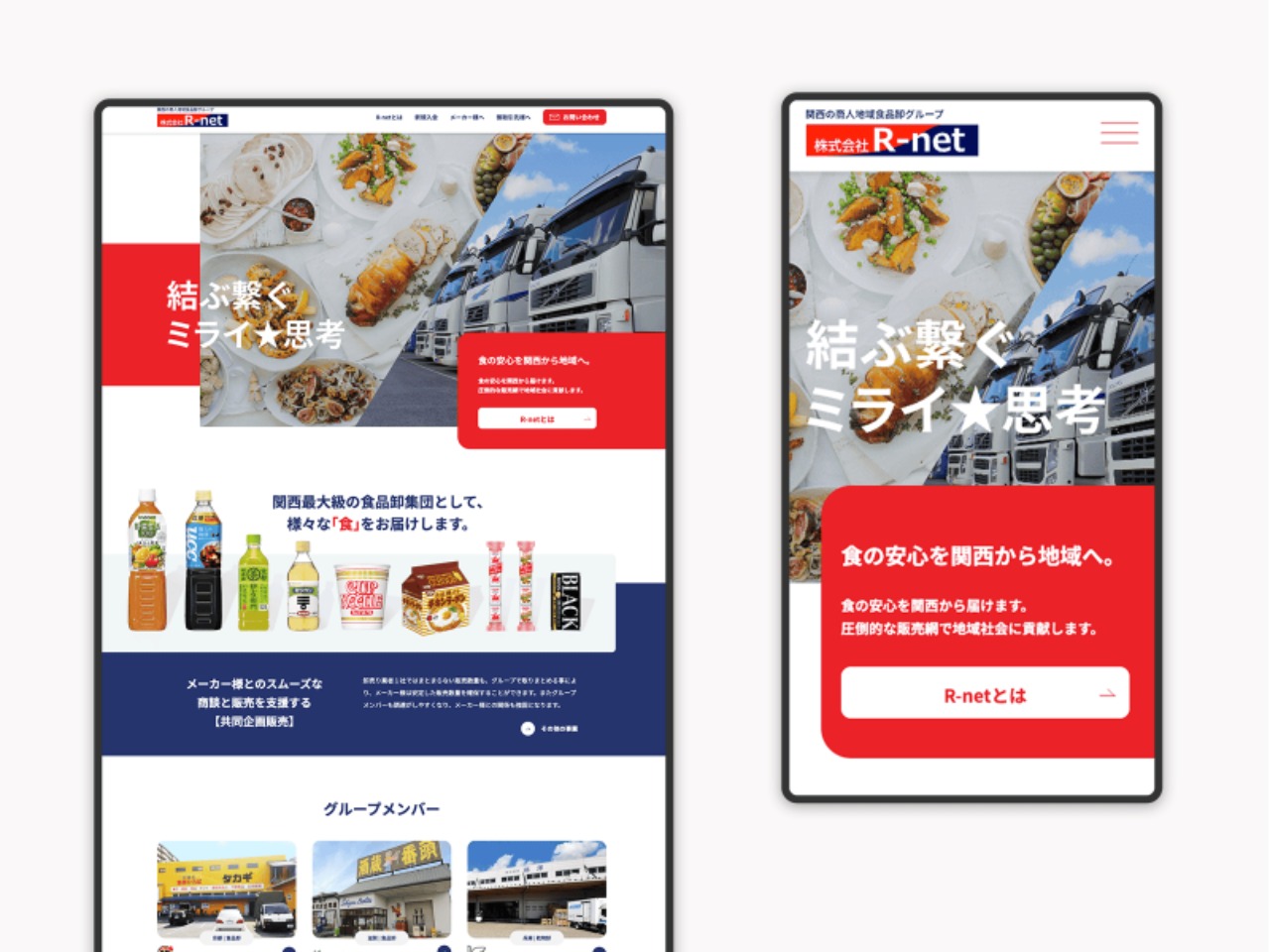
事例②:運送・物流
ユーザーの属性や訪問意図別に導線を引いている、株式会社R-net様の事例を紹介します。
|
業種 |
運送・物流 |
|
構成(掲載情報) |
|
▼株式会社R-net様の企業ホームページ

新規加入を検討している会社・メーカー・取引会社のそれぞれに向けて、グループ規模やメリットなどの必要な情報を掲載しています。また、閲覧した流れで行動につなげられるよう、各ページにお問い合わせフォームを設置しているのがポイントです。
ホームページURL:https://kansai-rnet.jp/
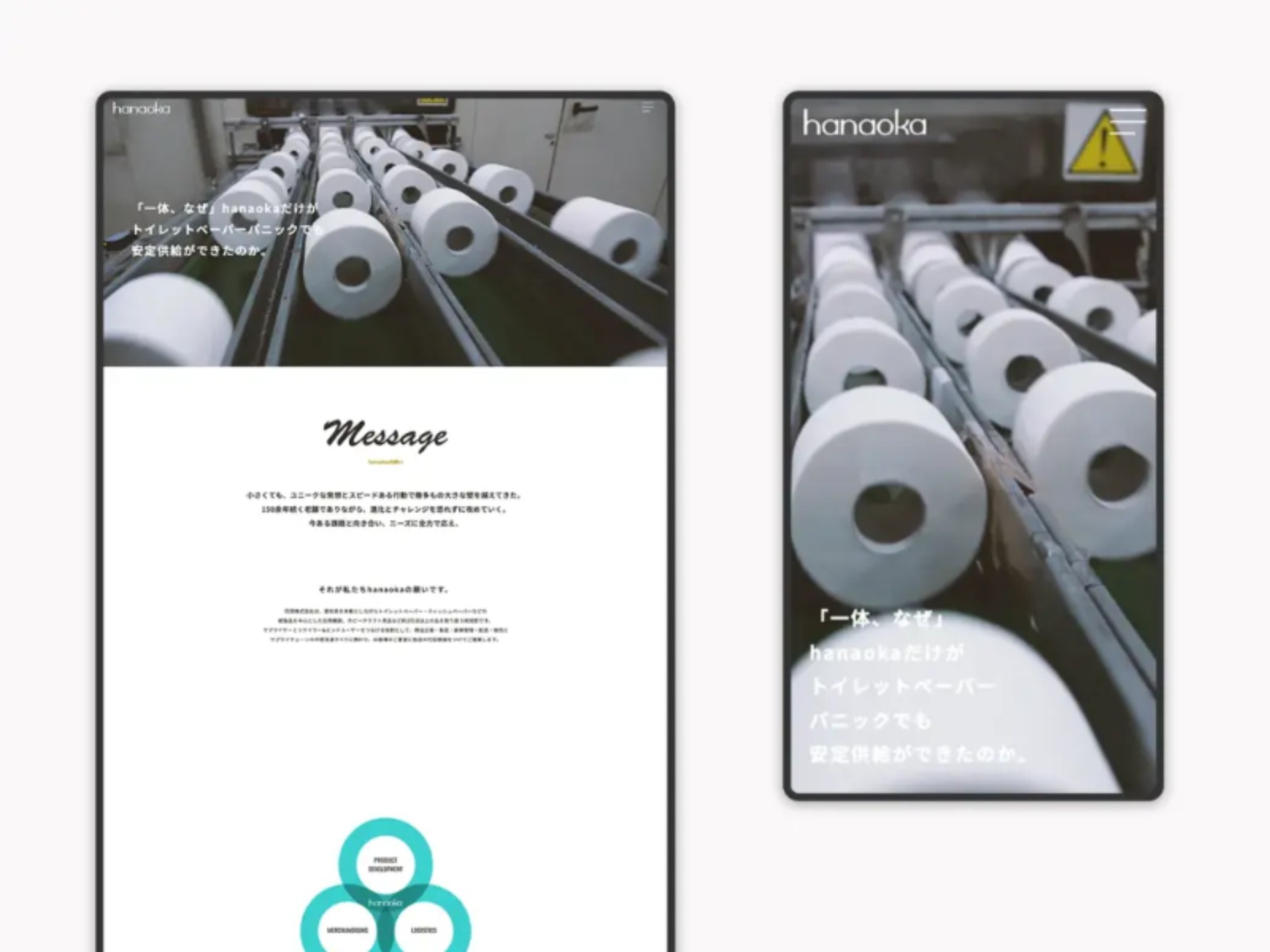
事例③:小売・卸売
アコーディオンメニューを効果的に活用している、花岡株式会社様の事例を紹介します。
|
業種 |
小売・卸売 |
|
構成(掲載情報) |
|
▼花岡株式会社様の企業ホームページ

アコーディオンメニューを活用し、アテンションの低い情報を隠した状態にすることで、すっきりとした印象を与えられます。また、情報をコンパクトに収められるため、ユーザーの離脱を防ぐ効果も期待できます。
ユーザーにとっても情報を取捨選択できる点で、高い利便性を感じられるでしょう。
ホームページURL:https://www.hanaoka.co.jp/
まとめ:企業ホームページは構成づくりが肝心

効果的な企業ホームページを制作するためには、ユーザーを意識した構成づくりが欠かせません。ファーストビューなどの目に見える部分だけでなく、コーディングといった目に見えない部分まで、企業ホームページの構成づくりで押さえるべきポイントはさまざまです。
弊社はデータに基づいた構成づくりにこだわり、お問い合わせ率の高いホームページ制作をサポートしています。自社の目的にあわせた企業ホームページを制作・運用したい方は、弊社の制作実績をご覧のうえ、ぜひ一度ご相談ください。
記事に関連したお役立ち資料のご案内
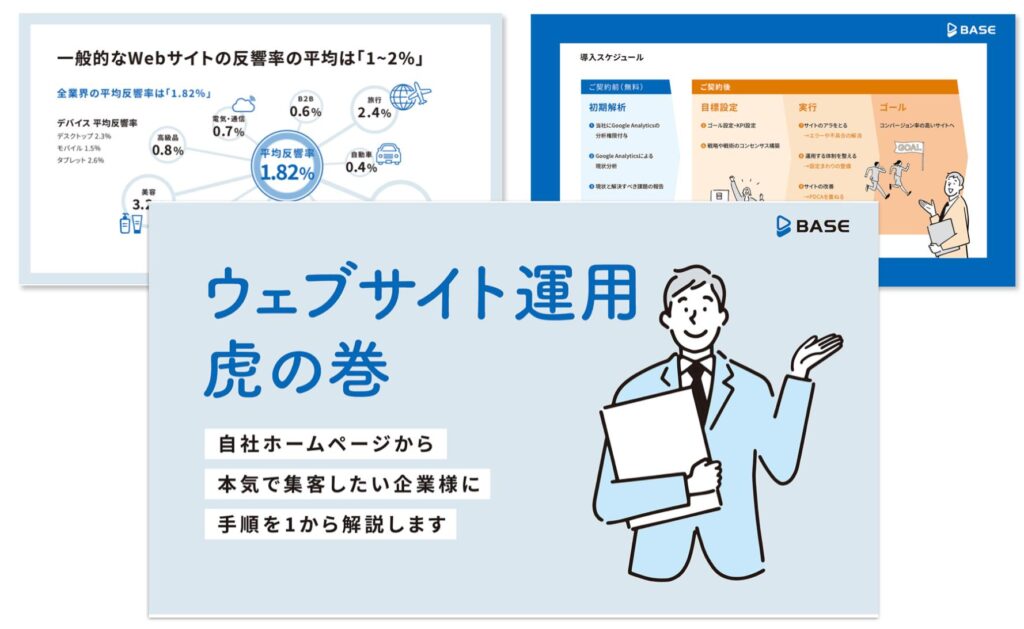
自社ホームページから本気で集客したい企業様に手順を1から解説します。
ダウンロードはこちら|ウェブサイト運用 虎の巻
【関連記事】【企業様向け】弊社との初回面談時の事前準備ガイド|全体の流れや必要な情報を解説
【関連記事】Webサイト制作前に決めておきたい7項目とは?費用相場もあわせて解説
【関連記事】Webサイトの制作期間を短縮する5つのコツ!遅延する要因や弊社の事例も
ホームページ制作はいい業者との
出会いが8割です
実績数
解析力
伝達力
を兼ね備えた当社に是非一度ご相談ください

まずは御社の商材のファンになることから始めたいので、お問い合わせいただき御社のことを教えてください。

さぁ、ご一緒に
はじめましょう。
具体的なご依頼だけでなく、売り方や集客に関することなど現状の課題についても気軽にご相談ください。