-
集客に強いホームページ
-
グラフィックデザイン
グラフィックデザイン -
LINE社認定パートナー事業
-
その他サービス
-
会社案内
-
採用・パートナー募集

ホームページの運用において、表示速度は非常に重要な要素です。表示速度が遅いと、ユーザーがストレスを感じやすいほか、検索エンジンによる評価が下がり、大きな機会損失につながります。
この記事では、ホームページの表示速度が重要な理由や測定・改善する方法を解説します。
弊社はこれまでに何百ものホームページ制作実績があり、表示速度を改善するコツを熟知しています。ホームページの表示速度を改善し、運用効果を高めたい方は、ぜひ参考にしてください。
目次
ホームページの表示速度を改善すべき理由

ホームページの表示速度を改善すべき主な理由は、以下の2つです。
- 検索結果の表示順位が一気に落ちる
- ユーザーが他社サイトへ移動して機会損失になる
ホームページの表示速度が遅いと、企業にとってデメリットしかありません。自社のホームページは定期的に確認し、必要に応じて表示速度を改善しましょう。
理由①:検索結果の表示順位が一気に落ちる
ホームページの表示速度が遅いと、検索結果の表示順位が一気に落ちる可能性があります。
知りたいことを検索するユーザーは、多くの場合、1位表示のページから読み進めていきます。しかし、1位表示のページでなかなか必要な情報に辿り着けなければ、すぐに検索結果の画面に戻り、2位表示のページを訪問するでしょう。
このようなブラウザバックによる競合サイトへの訪問は、検索エンジンによる評価を落とす大きな原因になります。検索結果の表示順位を上げたい場合は、コンテンツの充実だけではなく表示速度にも留意したいところです。
理由②:ユーザーが他社サイトへ移動して機会損失になる
ホームページの表示速度が遅いと、ユーザーの離脱率を高め、機会損失につながります。たとえホームページの内容が素晴らしくても、表示速度が遅かったり表示崩れが起きていたりすると、瞬時にユーザーは他社サイトへ移動してしまうためです。
実際、タップやクリックしてもなかなか表示されないホームページに、ストレスを感じるユーザーは少なくありません。表示速度の遅さは些細な問題のようにも感じられますが、ホームページの本質的な役割を果たすためには、すぐに改善が必要です。
ホームページの具体的な役割を詳しく知りたい方は、こちらの記事もあわせてチェックしてみてください。
【関連記事】【初心者向け】企業ホームページの役割とは?よくある失敗や制作事例も解説
ホームページの表示速度を測定する3つの方法

ホームページの表示速度を測定する方法は、以下の3つです。
- Google PageSpeed Insights
- Google Analytics
- Test my site
それぞれ詳しく見ていきましょう。
方法①:Google PageSpeed Insights
Google PageSpeed Insights(グーグルページスピードインサイト)とは、URLを入力するだけでホームページの表示速度を測定できる無料ツールです。
表示速度は0〜100点の範囲で評価され、スコアが高いほど、ホームページのパフォーマンスが優れていることを示します。また、表示速度に悪影響を与えている部分の改善策も提案されるので、優先的に見直すべき点が分かりやすいのも特徴です。
なお、Google Page Speed Insightsの分析エンジンには、Google Chrome(グーグルクローム)の拡張機能であるLighthouse(ライトハウス)が使われています。Lighthouseには表示速度に加え、アクセシビリティ(※)やSEOなどの評価基準があり、ホームページの包括的な改善に役立ちます。
※ユーザーにとっての見やすさや使いやすさ
同じページであってもタイミングによって測定結果が変動する場合もあるので、測定は複数回実施しましょう。
方法②:Google Analytics
アクセス解析ツールのGoogle Analytics(グーグルアナリティクス)でも、表示速度の測定が可能です。
Google Analyticsでは、ホームページの表示速度を「読み込み時間」と表現し、実際にユーザーがアクセスしてから該当のページが表示されるまでの時間を測定しています。
ホームページ全体・ページ別の平均読み込み時間のほか、Google PageSpeed Insightsによるスコアと改善提案を確認できるのも特徴の1つです。Google Analyticsのアカウントがあれば、より効率的にデータ収集できるでしょう。
方法③:Test my site
Test My Site(テストマイサイト)とはモバイルサイトの表示速度や改善策を確認できる、Google公式の無料ツールです。Test My Siteでは、該当のページにアクセスしてからモバイル端末で表示されるまでの時間を以下の3段階で評価します。
- 高速
- 平均
- 低速
なお、Test My Siteの診断対象はモバイルサイトのみで、PCサイトの表示速度は測定できません。一方で、Google Page Speed Insightsなら、1回の診断でPC・モバイルサイト両方の表示速度を確認できます。ターゲットユーザーが使用する端末に応じて、測定ツールを使い分けましょう。
ホームページの表示速度を改善する4つの方法

ホームページの表示速度を改善する方法は、主に以下の4つです。
- 画像の容量を圧縮する
- 遅延読み込みを設定する
- 不要なソースコードを削除する
- ブラウザキャッシュを利用する
それぞれ詳しく見ていきましょう。なお、弊社は多様な企業のホームページ制作をサポートし、公開後の運用サポートサービスも展開しております。表示速度をはじめ問題点を解決して成果の上がるホームページにしたい方は、お気軽にご相談ください。
方法①:画像の容量を圧縮する
画像を最適化して容量を圧縮すると、ホームページの表示速度が速くなります。
サイズや容量が大きい画像は、ホームページの表示速度を遅くする原因の1つです。表示速度が遅いときは、必要に応じて画像圧縮ツールなどを使用し、画像の容量を削減しましょう。
また、画像を最適化するときは、フォーマットも意識してください。一般的には、「JPEG」や「PNG」などが広く認知されていますが、Googleは自社で開発した画像フォーマット「WebP(ウェッピー)」を推奨しています。
画質を保ったまま容量を軽量化したい場合は、積極的にWebPを導入していきましょう。
方法②:遅延読み込みを設定する
ホームページの表示速度を改善するためには、遅延読み込みの設定も効果的です。ブラウザは基本的にページにあるすべての画像を、一度に読み込もうとする特性があります。この場合、画像の容量が大きいほど、表示速度が遅くなってしまいます。
しかし、遅延読み込みの設定をすれば、画像や動画などをユーザーの目に入るタイミングまで読み込ませないようにすることも可能です。なお、遅延読み込みは、タグの記述によって簡単に実装できます。
|
データの種類 |
タグの記述 |
|
画像 |
loading=”lazy” |
|
動画 |
iframe=”lazy” |
遅延読み込みを適切に設定して、ホームページの読み込み時間を短縮しましょう。
方法③:不要なソースコードを削除する
不要なソースコードの削除も、ホームページの表示速度を改善するのに効果的です。ソースコードに不要な記述が多いと、読み込むデータ容量が増え、ホームページの表示速度が遅くなります。ソースコードを軽量化するためにも、以下の不要なものは削除しましょう。
- 使用していないコード
- 不要な改行
- 余白
- コメントアウト など
中には、自動でソースコードを軽量化できる無料のオンラインツールもあります。ソースコードの必要性を判断するのが難しい場合は、ツールを活用してみてください。
方法④:ブラウザキャッシュを利用する
ブラウザキャッシュの利用も、ホームページの表示速度を改善する方法の1つです。
ブラウザキャッシュとは、ホームページを再訪問した際にページをスムーズに読み込めるよう、データを一時的に保存しておく仕組みです。ブラウザキャッシュを利用すると、不要な通信が減り、ホームページの表示速度が速くなります。
反対に、ブラウザキャッシュを利用していない場合は、ホームページを訪問する度に同じ容量のデータを読み込みます。よく訪問するホームページの表示速度が毎回遅いと、ユーザーはよりストレスを感じるでしょう。
ただし、状況によってはブラウザキャッシュのクリアが推奨されるケースもあります。ブラウザキャッシュの削除方法を知りたい方は、こちらの記事もあわせてチェックしてみてください。
【関連記事】ブラウザキャッシュのクリアは必要?スマホ・パソコンでの削除方法も解説
ホームページの表示速度が改善した事例
ホームページの表示速度を改善させた事例として、弊社の実績を紹介します。
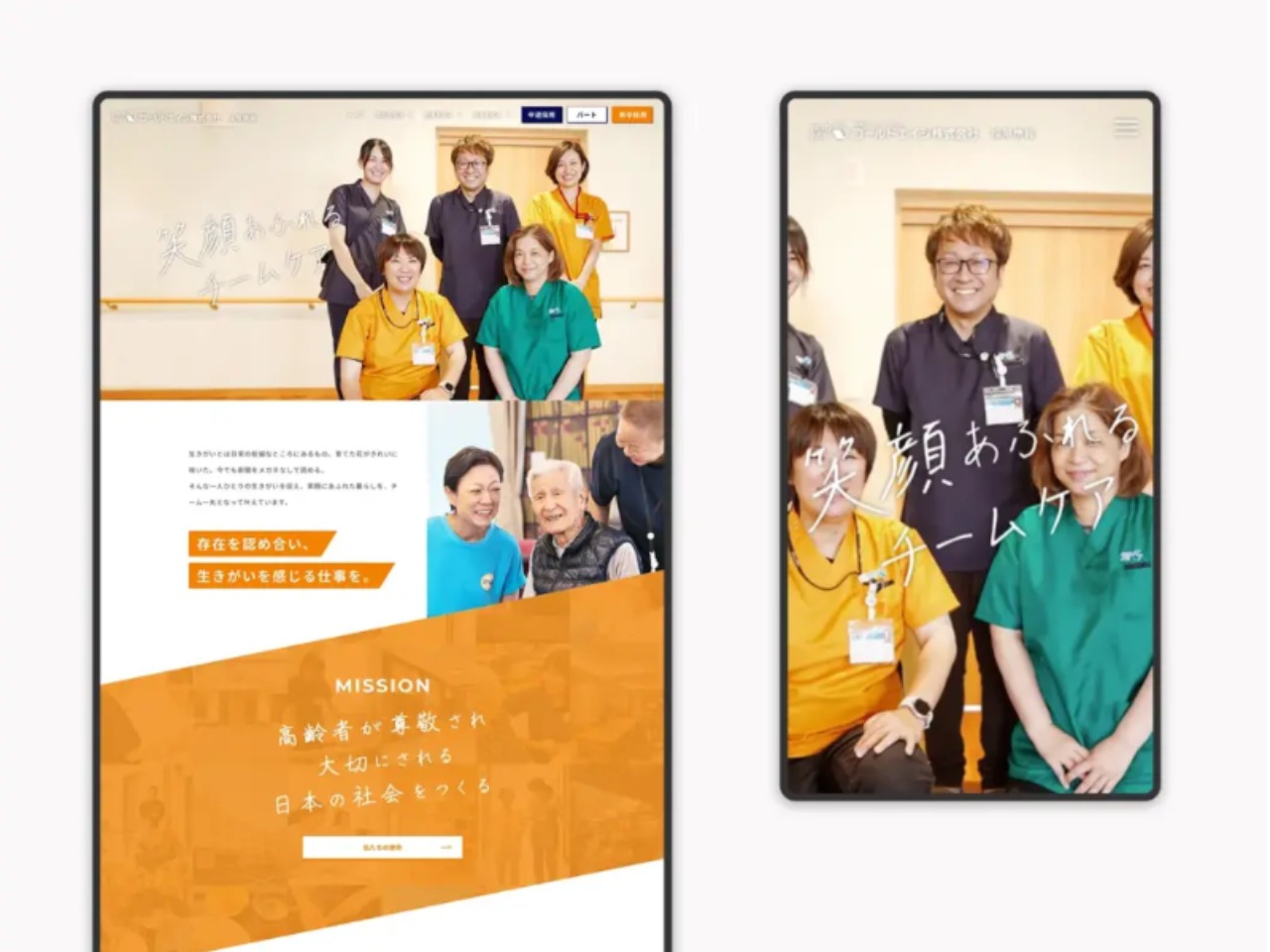
ゴールドエイジ株式会社様は、東海地方を中心にサービス付き高齢者向け住宅などを展開している会社です。採用サイトのリニューアルにあたり、ユーザーが使用するデバイスの画面サイズに応じて、ページのデザインやレイアウトを最適化して表示させるようデザインしました。
▼ゴールドエイジ株式会社様の採用サイト

レスポンシブ対応はもちろん、求職者が知りたい情報を中心にコンテンツを見直したほか、Googleしごと検索にも対応し、求職者に見つけてもらいやすいサイトにしました。ホームページの見やすさや使いやすさを追求することで、求職者とのより良い関係性の構築につなげています。
なお、弊社では採用サイト以外にも、コーポレートサイトやサービスサイトなどの制作実績もあります。上記以外の制作事例も知りたい方は、制作実績ページをご参照ください。
ホームページURL:https://recruit.goldage.co.jp/
まとめ:ホームページの表示速度は定期的に測定しよう

ホームページの表示速度は、検索結果の順位を左右する重要なものです。ホームページの表示速度が遅いと、ユーザーの離脱率につながり、売上にもダメージを与えてしまいます。ホームページを効果的に運用するためにも、表示速度は定期的に測定し、問題があればすぐに改善しましょう。
なお、弊社は蓄積したノウハウをサイト設計に活かし、レスポンシブ対応に優れたホームページ制作をサポートしています。表示速度を改善し、ホームページの運用効果を高めたい方は、ぜひ一度ご相談ください。
記事に関連したお役立ち資料のご案内
自社ホームページから本気で集客したい企業様に手順を1から解説します。
ダウンロードはこちら|ウェブサイト運用 虎の巻
【関連記事】Webサイトの制作期間を短縮する5つのコツ!遅延する要因や弊社の事例も
【関連記事】【地方の中小企業様向け】Webマーケティングの始め方ガイド!基本の流れを解説
【関連記事】【企業様向け】弊社との初回面談時の事前準備ガイド|全体の流れや必要な情報を解説
ホームページ制作はいい業者との
出会いが8割です
実績数
解析力
伝達力
を兼ね備えた当社に是非一度ご相談ください

まずは御社の商材のファンになることから始めたいので、お問い合わせいただき御社のことを教えてください。

さぁ、ご一緒に
はじめましょう。
具体的なご依頼だけでなく、売り方や集客に関することなど現状の課題についても気軽にご相談ください。