-
集客に強いホームページ
-
グラフィックデザイン
グラフィックデザイン -
LINE社認定パートナー事業
-
その他サービス
-
会社案内
-
採用・パートナー募集

現代はスマートフォンで気軽に情報を得られるため、企業のホームページやランディングページの価値が高まっています。
しかし、実際に自社のサイトを作るとしても、「ホームページとランディングページのどちらが適しているか分からない」という方もいるでしょう。
この記事では、ホームページとランディングページの違いについて、7つの観点から解説します。
弊社が支援したランディングページの制作事例もあわせて紹介するので、ぜひ参考にしてください。
目次
ホームページ(HP)とランディングページ(LP)の違い

ホームページとランディングページの違いは、下表の通りです。
|
ホームページ |
ランディングページ |
|
|
目的 |
あらゆる情報の提供 |
コンバージョンの獲得 |
|
ターゲット |
ステークホルダー※ |
見込み顧客 |
|
ページ数 |
複数ページ |
1ページ |
|
デザイン |
オーソドックスなデザイン |
ターゲットへの訴求を重視したデザイン |
※顧客や投資家、求職者など自社とコミュニケーションをとる人や組織
ここからは、ホームページとランディングページの違いについて、それぞれ詳しく見ていきましょう。
また、ランディングページの意味や構成の特徴について知りたい方は、下記の記事もご覧ください。
【関連記事】ランディングページ(LP)とは?意味や構成の例などをわかりやすく解説
違い①:目的
ホームページの目的は、商品・サービスや事業内容など、あらゆる情報の提供です。
自社のことを知ってもらうため、ユーザーが必要とする情報をもれなく掲載します。
一方、ランディングページの目的は、商品・サービスの申し込みやお問い合わせなどのコンバージョン獲得です。
単に情報を伝えるだけでなく、アクセスしたユーザーの行動を促します。
ホームページとランディングページのどちらが自社に適しているか、まずは目的の違いから判断しましょう。
なお、弊社ではホームページ制作やLP制作の支援を、経験豊富な専門家が担当しています。
集客力や売上を向上させたい方は、ぜひ一度弊社までお問い合わせください。
違い②:ターゲット
ホームページは特定のユーザーではなく、さまざまなステークホルダーがターゲットです。
顧客だけでなく投資家や求職者などもターゲットとなるため、それぞれが必要とする情報も異なります。
そのため、あらゆるステークホルダーに対応できるよう、正確な情報を網羅して提供することが大切です。
一方で、ランディングページのターゲットは見込み顧客のため、特定の層に絞り込んだアピールがポイントです。
コンバージョン率を向上させるため、商品・サービスを魅力的に伝えられるページ作りが求められます。
違い③:ページ数
ホームページは複数のページで構成されるのに対し、ランディングページは1ページで完結するのが特徴です。
ホームページはさまざまな情報を掲載するため、必然的にページ数も増加します。
複雑な構成になるとユーザーの利便性が低下してしまうため、必要な情報がすぐに見つけられるような工夫が大切です。
ランディングページでは必要な情報を1ページに集約するため、離脱率が低くなる傾向にあります。
スクロールして進むだけで、伝えたい情報をコンバージョンにつながりやすい順番で提供できるのがポイントです。
違い④:デザイン
デザインの違いについて、以下に挙げる2つのパターンで紹介します。
- ホームページの場合
- ランディングページの場合
それぞれ詳しく見ていきましょう。
ホームページの場合
ホームページにおけるデザインの特徴は、下表の通りです。
|
基本的な構成 |
位置 |
掲載内容 |
役割 |
|
共通ヘッダー |
ページの上部 |
|
ホームページ内を案内する |
|
アイキャッチ |
ヘッダーの真下 |
|
第一印象を決める |
|
コンテンツ |
ページの中央部 |
|
|
|
共通フッター |
ページの最下部 |
|
|
ホームページはターゲットが多岐にわたるため、誰にでも受け入れられるようなオーソドックスなデザインが好まれます。
標準的な構成にしつつ、企業イメージを表現できるホームページを目指しましょう。
ランディングページの場合
ランディングページにおけるデザインの特徴は、下表の通りです。
|
基本的な構成 |
位置 |
掲載内容 |
役割 |
|
ファーストビュー |
ページの上部 |
|
第一印象を決める |
|
ボディ |
ページの中央部 |
|
商品・サービスの魅力や有益性を伝える |
|
クロージング |
ページの下部 |
|
ユーザーの行動を促進する |
コンバージョンの獲得という目的達成には、まずファーストビューでユーザーの心をつかむのが重要です。
画像などを効果的に使用し、ユーザーの興味をひきつけるデザインに仕上げましょう。
違い⑤:集客方法
ホームページは検索からの流入が重要なため、SEO対策による集客向上を図ります。
検索エンジンで上位に表示されるようになれば、広告の費用は不要です。
一方、ランディングページはリンクやテキストが少ないという構成の関係上、検索エンジンでの上位表示は見込めません。
そのため、ランディングページでは、Web広告の出稿による集客が必須です。
なお、弊社ではお問い合わせ率が高いサイトを実現するためのSEO対策はもちろん、Web広告運用もサポートしています。
アクセス数の増加やコンバージョン率の向上を目指したい方は、ぜひご連絡ください。
また、ランディングページでSEO対策するメリット・デメリットについて知りたい方は、下記の記事をチェックしましょう。
【関連記事】【タイプ別】ランディングページのSEO対策|基本的な施策やLPOも解説
違い⑥:制作費用
ホームページの制作費用は、30万円〜350万円が目安です。
ページ数が多くボリュームもあるため、ランディングページと比べると高額になります。
例えば、10ページ前後の集客を意識したスタンダードなホームページであれば、制作費用は150万円ほどです。
30ページ前後と情報量が多く、Webの専門家にサイト設計を依頼する場合では、300万円を超えることもあります。
一方で、ランディングページの制作費用は、5万円〜60万が目安です。
1ページでシンプルな作りのため、費用を抑えながら制作できます。
しかし、ランディングページでは、Web広告の出稿もあわせて検討する必要がある点に注意しましょう。
ランディングページの作り方や制作時のポイントについて知りたい方は、下記の記事もぜひご覧ください。
【関連記事】【初心者向け】ランディングページの作り方!勝てる型やデザイン例も紹介
違い⑦:メリット・デメリット
ホームページとランディングページのメリット・デメリットは、下表の通りです。
|
ホームページ |
ランディングページ |
|
|
メリット |
|
|
|
デメリット |
|
|
ホームページとランディングページは、それぞれ異なる利点が多数存在します。
上記の表を参考にホームページとランディングページのどちらを制作するべきか、検討しましょう。
弊社が支援したランディングページの制作事例
弊社が支援したランディングページの制作事例として、以下に挙げる2つを紹介します。
- 住宅会社のランディングページ
- エステサロンのランディングページ
それぞれ詳しく見ていきましょう。
事例①:住宅会社のランディングページ
こちらは住宅関連事業を営む、アサヒグローバルホーム株式会社様のランディングページです。
|
業種 |
住宅会社 |
|
キャンペーン |
モデルハウス |
|
ランディングページの掲載内容 |
|
▼ アサヒグローバルホーム株式会社様のランディングページ

ファーストビューには、ユーザーの関心を引きつける情報およびデザインのキャッチコピーを掲載しています。
画像やイラストを豊富に活用し、キャンペーン内容やシミュレーション結果などを、わかりやすくユーザーに伝えられる点がポイントです。
ランディングページでは、ユーザーに伝えたい情報を簡潔に掲載するようにしましょう。
ホームページのURL:https://asahigloval.co.jp/
事例②:エステサロンのランディングページ
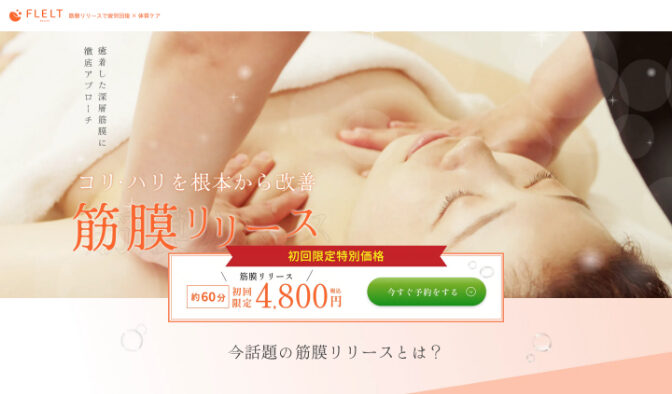
こちらはエステサロンを運営している、株式会社ぷらいむ様のランディングページです。
|
業種 |
エステサロン |
|
キャンペーン |
筋膜リリース |
|
ランディングページの掲載内容 |
|
|
ランディングページのURL |
▼株式会社ぷらいむ様のランディングページ

ファーストビューには、「初回限定特別価格」という魅力的なオファーを掲載し、インパクトのある写真とともにユーザーの興味をひきつけます。
「お客様の声」や「施術の流れ」によって、実際に利用する場合の具体的なイメージもできるのがポイントです。
ランディングページでは、利用者の目線に寄り添えるよう工夫しましょう。
ホームページのURL:https://prime-web.jp/
まとめ:ホームページとランディングページはさまざまな点で違いがある

ホームページとランディングページはさまざまな点で違いがあり、どちらにもそれぞれ利点が存在します。
特に目的やターゲットの違いは大きいため、十分に検討してからどちらを制作するか判断しましょう。
なお、弊社ではホームページ制作とLP制作ともに、ヒアリングから制作・運用改善までサポートしています。
ホームページとランディングページの運用効果を拡大させたい方は、ぜひお気軽にご相談ください。
【関連記事】【初心者向け】企業ホームページの役割とは?よくある失敗や制作事例も解説
【関連記事】ホームページがない会社はデメリットばかり?必要性が高い業種や制作事例も
【関連記事】【事例付き】ホームページ制作後にやるべきWebマーケティングとは?
自分で言うのもなんですが当社は
かなりのLPソムリエです
今運用されているLPも
当社が一目見れば課題を優先順に10個は言えます!
まずは無料でご相談ください
- 当社作成のLPじゃなくてもOK
- 運用中のLPのご相談でもOK
- もう公開されていないLPや
非公開の事例もお伝えします
お問い合わせはこちらから
さぁ、ご一緒に
はじめましょう。
具体的なご依頼だけでなく、売り方や集客に関することなど現状の課題についても気軽にご相談ください。