-
集客に強いホームページ
-
グラフィックデザイン
グラフィックデザイン -
LINE社認定パートナー事業
-
その他サービス
-
会社案内
-
採用・パートナー募集

ホームページのトップページとは、ユーザーがアクションを起こすきっかけとなる入口部分です。ユーザーが見たい情報へいち早くたどり着けるよう、目次ページとしての役割を担うことで、効率的にコンテンツページへの誘導率を高められます。
この記事では、ホームページのトップページが持つ意味や役割、評価指数を解説します。弊社の制作事例も紹介するので、ユーザーが行動を起こしやすいトップページを制作したい方はぜひ参考にしてみてください。
目次
ホームページのトップページとは

ホームページのトップページとは、ユーザーが行動を起こすきっかけとなる入口部分です。一般的にホームページは、下表のようにトップページと下層ページの階層構造となっています。
|
第一階層 |
トップページ |
|
第二階層(下層ページ) |
|
|
第三階層(下層ページ) |
|
ホームページにアクセスしたユーザーの多くは、トップページから探したい情報を見つけて移動します。したがって、トップページはホームページの第一印象を左右する重要な要素です。
なお、日本では「ホームページ=Webサイト」として扱われるケースがほとんどです。一方、海外では「ホームページ=Webサイトのトップページ」と示す場合がある点についても、あわせて覚えておきましょう。
ホームページとWebサイトの違いについて詳しく知りたい方は、こちらの記事をぜひ参考にしてみてください。
【関連記事】【日本では同じ?】ホームページとWebサイトの違い|種類や使い分け方も
ホームページのトップページが担う役割

ホームページのトップページは、ユーザーを効率的に下層ページへ誘導する目次ページとしての役割を担っています。興味のある情報をいち早く見つけて、ユーザーに読んでもらいたいというのがホームページ本来の目的となるためです。
例えば、美容雑誌にはコスメやヘアなど美容に関するさまざまな情報が掲載されています。最新のコスメについて知りたいのに、目次がなければ1ページずつめくって探す手間がかかり、ユーザーにストレスを与える原因となるでしょう。
ホームページのトップページも同様に、読みたい内容があるかをひと目で理解してもらい、見たい情報へストレスなくユーザーを導くことが大切です。
ホームページのトップページで見るべき評価指数

ホームページのトップページで見るべき評価指数は、下層ページへの誘導率です。前述したようにトップページは、ホームページを訪れたユーザーを効率的に下層ページへ誘導する目次としての役割があります。
本に例えると目次ページの滞在時間が長くても、本の中身そのものを読んでもらえなければ意味がないでしょう。ホームページもトップページのスクロール率が悪い、または滞在時間が短くても、ユーザーをグローバルメニュー(※)から下層ページに素早く誘導できていれば問題ありません。
※会社案内やお問い合わせなど、下層ページを一覧化したメニュー
その分、下層ページへの誘導率を高めるためには、トップページの改修を重ねることが大切です。なお、弊社はウェブサイト運用をサポートしています。ホームページ分析をもとに改善を重ね、見込み顧客の獲得につなげたい方は、ぜひお問い合わせください。
ホームページのトップページに必要な基本要素

ホームページのトップページに必要な基本要素は、以下の4つです。
- ヘッダー
- メインビジュアル
- コンテンツ
- フッター
それぞれ見ていきましょう。
要素①:ヘッダー
ヘッダーとは、トップページの最上部にある部分です。一般的にユーザーは知りたい情報をヘッダーから探すため、下層ページへの誘導率を上げる重要な要素となります。ヘッダーに含める主な要素は、以下の通りです。
- 社名などのロゴ
- グローバルメニュー
- お問い合わせや資料請求ボタン
- 電話番号
- ハンバーガーメニュー※
※ナビゲーションメニューで使われるアイコンの1種であり、3本の横線が並ぶ
ヘッダーは全ページ共通で配置される部分のため、ユーザーが目的とする情報へいち早くたどり着けるように作ることが大切です。
また、お問い合わせ率向上を目的とする場合、お問い合わせや資料請求ボタンの設置もユーザーがアクションを起こすための必須要素といえるでしょう。
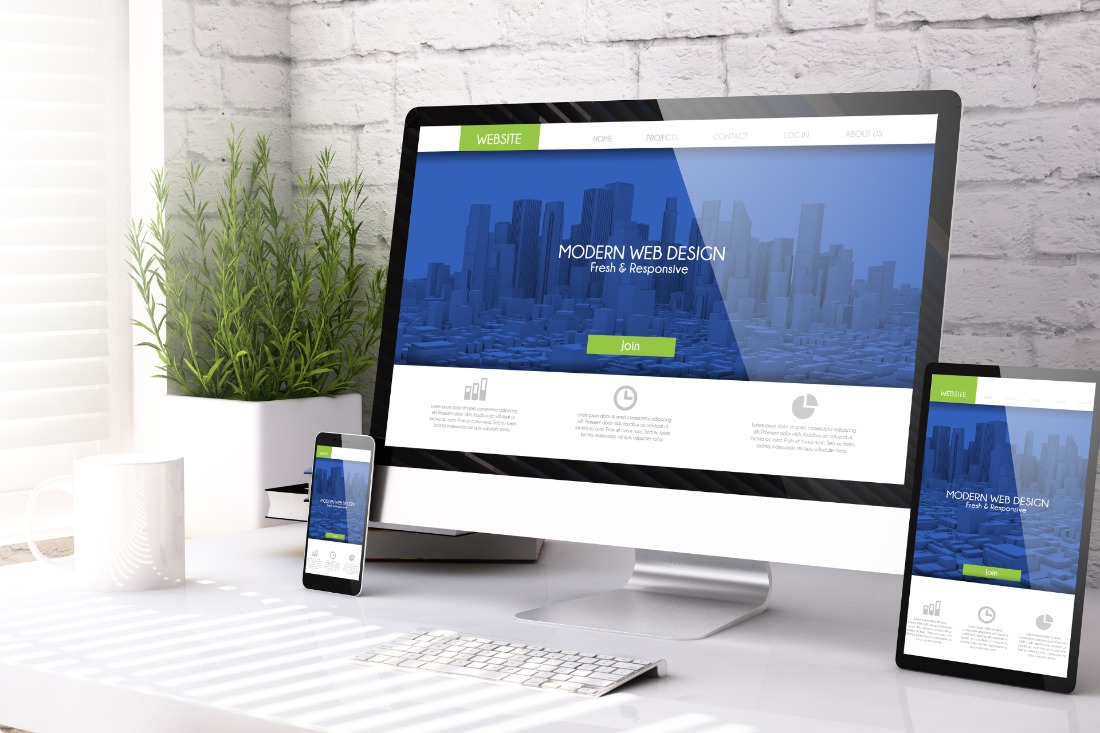
要素②:メインビジュアル
メインビジュアルとはユーザーがトップページへアクセスした際、最初に表示されるイメージ画像のことで、ホームページの顔となる部分です。
サイト全体や企業のブランドイメージに影響を与える要素のため、メインビジュアルはホームページの目的やターゲットを明確にしたうえで制作します。メインビジュアルの制作ポイントは、以下の通りです。
- 「誰にどうなってもらいたい会社か」を明確に示す
- デザインに統一感を持たせる
- 閲覧しやすいサイズに調整する
ホームページの魅力を最大限に引き出せるよう、ユーザーの目を引くデザインやキャッチコピーを取り入れるのが大切です。
なお、弊社はこれまでに幅広い業種のホームページ制作実績があります。ユーザーに意図したアクションを起こしてもらえるホームページを制作し、お問い合わせ率向上を目指したい方は、ぜひご相談ください。
また、メインビジュアルを制作するポイントを詳しく知りたい方は、こちらの記事をあわせてチェックしましょう。
【関連記事】【事例付き】ホームページのメインビジュアルとは?制作ポイントや注意点も
要素③:コンテンツ
コンテンツとは、文字や画像などで構成された内容のことです。トップページに各コンテンツの紹介があると、ホームページ全体の概要が掴めます。つまり、コンテンツは知りたい情報が定まっていないユーザーを下層ページに誘導するための必須要素です。
トップページに取り入れるべきコンテンツ例として、以下のものがあります。
- 自社の強み
- 事業内容
- お知らせ
- 導入事例
- 導入実績 など
トップページに掲載するコンテンツでは概要だけを伝え、詳細については「詳しくはこちら」などと記載し、下層ページに誘導する仕組み作りが重要です。
要素④:フッター
フッターとは、トップページの最下部にある部分です。トップページの最上部にあるヘッダーと同様に、フッターは全ページ共通で配置されます。コンテンツを最後まで読み進めていくとユーザーの目に入るため、次の行動を促す導線としてフッターは有効な要素です。
フッターは、主に以下の要素で構成されています。
- 社名などのロゴ
- グローバルメニュー
- お問い合わせや資料請求ボタン
- 電話番号
- SNSなど別媒体へのリンク
- プライバシーポリシー など
個人情報の収集や利用に関する方針をまとめたプライバシーポリシーを配置すると、ユーザーの信頼を獲得しやすくなります。ユーザーの離脱率を防ぐためにも、フッターでは次のアクションを起こす要素を取り入れましょう。
トップページが印象的なホームページの事例
トップページが印象的な弊社の制作事例を、3つ紹介します。
- 臨場感のある写真が目を引くホームページ
- 写真とイラストアイコンを併用したホームページ
- 広い余白でゆったりとした時間を視覚的に伝えるホームページ
各事例の特徴を見ていきましょう。
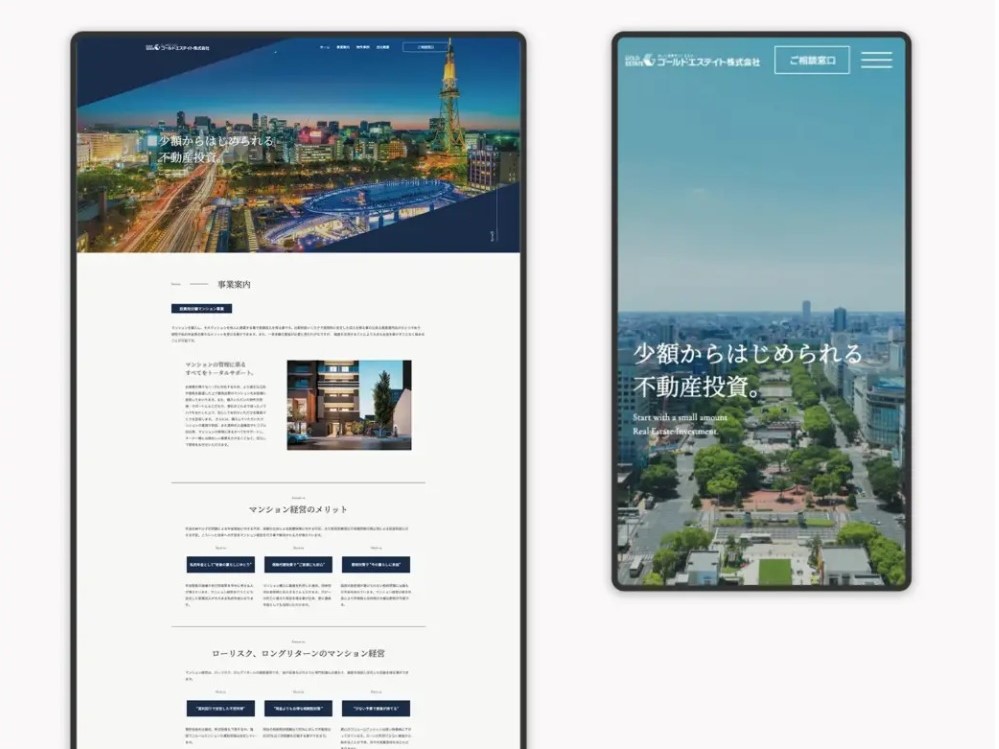
事例①:臨場感のある写真が目を引くホームページ
こちらは臨場感あふれる写真が特徴的な、ゴールドエステイト株式会社様のホームページです。
|
業種 |
金融業・投資業 |
|
ホームページの種類 |
コーポレートサイト |
|
制作・リニューアルの目的 |
信頼獲得 |
▼ゴールドエステイト株式会社様のホームページ

トップページには、これから投資をはじめるユーザーの目を引くメインビジュアルをはじめ、事業内容や企業情報がわかるコンテンツを取り入れています。気品のあるデザインやターゲットに合わせたコンテンツ設計により、ユーザーの信頼と安心の獲得を目指しています。
ホームページURL:https://goldestate.co.jp/
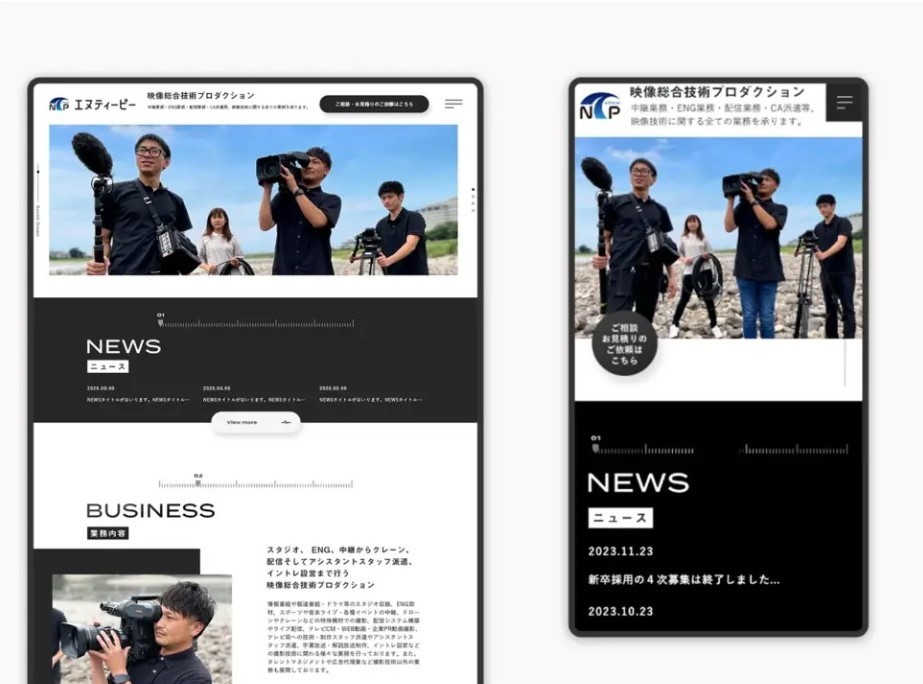
事例②:写真とイラストアイコンを併用したホームページ
こちらは写真とイラストを併用したトップページが印象的な、株式会社エヌティーピー様のホームページです。
|
業種 |
情報通信業 |
|
ホームページの種類 |
採用サイト |
|
制作・リニューアルの目的 |
スタッフの採用強化 |
▼株式会社エヌティーピー様のホームページ

トップページはどのような業務に関わっているのかひと目でわかるコンテンツ設計となっており、下層ページへの誘導率向上が見込めます。企業イメージや事業内容など、求職者が知りたいと思っている内容が伝わりやすいため、応募を促進できるでしょう。
ホームページURL:https://n-t-p.co.jp/
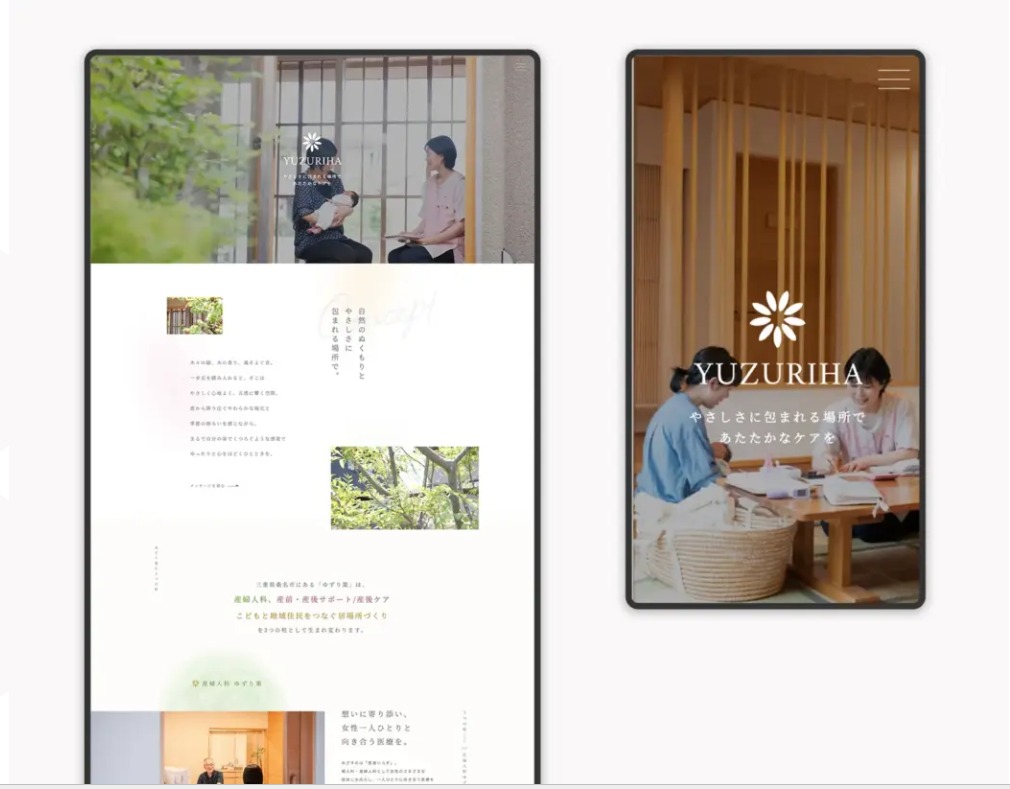
事例③:広い余白でゆったりとした時間を視覚的に伝えるホームページ
こちらはゆったりと過ごすイメージを視覚的に伝えている、ゆずり葉様のホームページです。
|
業種 |
医療業・福祉業 |
|
ホームページの種類 |
コーポレートサイト |
|
制作・リニューアルの目的 |
企業ブランディング |
▼ゆずり葉様のホームページ

「自然のぬくもりとやさしさに包まれる場所」をコンセプトにしたやわらかで、温かみのあるトップページとなっています。動きのあるレイアウトと広い余白を活用し、ゆずり葉様でのんびりとした時間を過ごすイメージを表現しているのが特徴です。
ユーザーのあらゆるニーズに対応できるよう、自社の雰囲気や事業内容を幅広く掲載しているため、企業ブランディング向上が期待できます。
ホームページURL:https://yuzuriha-mie.jp/
まとめ:ホームページのトップページは第一印象を左右する

ホームページのトップページは階層構造の最上部に位置する部分で、企業の第一印象を左右する重要な役割を担っています。ユーザーが知りたい情報へストレスなく移動できる導線作りにより、下層ページへの誘導率を高められるでしょう。
なお、弊社ではユーザーの知りたい情報を自然に伝え、意図したアクションまで促すホームページ制作を支援しております。ホームページ制作からウェブサイト運用まで幅広くサポートしているため、お問い合わせ率向上を目指したい方は、ぜひご相談ください。
記事に関連したお役立ち資料のご案内
自社ホームページから本気で集客したい企業様に手順を1から解説します。
ダウンロードはこちら|ウェブサイト運用 虎の巻
【関連記事】ホームページをリニューアルすべきタイミングとは?メリットや注意点も解説
【関連記事】ホームページに載せる「お客様の声」メリットや魅力的に見せる要素も解説
【関連記事】【例文付き】ホームページのスタッフ紹介|掲載メリットや作成のコツも解説
ホームページ制作はいい業者との
出会いが8割です
実績数
解析力
伝達力
を兼ね備えた当社に是非一度ご相談ください

まずは御社の商材のファンになることから始めたいので、お問い合わせいただき御社のことを教えてください。

さぁ、ご一緒に
はじめましょう。
具体的なご依頼だけでなく、売り方や集客に関することなど現状の課題についても気軽にご相談ください。