-
集客に強いホームページ
-
グラフィックデザイン
グラフィックデザイン -
LINE社認定パートナー事業
-
その他サービス
-
会社案内
-
採用・パートナー募集

サイト導線の設計は、ホームページ運用を成功させる鍵の1つです。
ユーザーがホームページを訪れるだけでなく、目的まで導くことで集客にも効果を発揮します。
しかし、初めてホームページを制作する場合は、「サイト導線とはどのようなものか」「どのように設計すべきなのか」など疑問を持つ方もいるでしょう。
この記事では、サイト導線について、重要な理由や設計時のポイントを解説します。
導線と動線の違いや成功事例もあわせて紹介するので、ぜひ参考にしてください。
目次
サイト導線とは

サイト導線の基礎知識として、以下の2つを解説します。
- 意味
- 動線との違い
それぞれ詳しく見ていきましょう。
意味
Web業界におけるサイト導線の意味は、ホームページに訪れたユーザーを目的まで誘導することです。
お問い合わせや購入・契約の申し込みなど、ゴールに結びつくようユーザーが動きやすいルートを設定します。
しかし、導線を設定した場合でも、必ず意図した通りにユーザーが動くとは限りません。
あくまでもユーザーの行動を予測した設計にすぎないためです。
集客などホームページの目的を達成するためにも、導線の設定を繰り返し見直して最適なルート構築を目指しましょう。
なお、弊社では多様な支援実績と豊富な支援ノウハウを活かして、ウェブサイト運用サポートを実施しています。
ホームページからのお問い合わせ率向上を目指したい方は、ぜひお気軽にご相談ください。
動線との違い
導線が目的まで誘導するための道順を表すのに対し、動線は実際にユーザーがたどった道のりのことです。
どのような順序で遷移して目的にたどり着いたのか、また離脱してしまったポイントが明確になるため、データとして役立ちます。
つまり、設定した導線が効果的か検証する際に必要となるのが、動線の情報です。
より良いサイト導線を実現するためには、ユーザーの動線を分析し、改善へとつなげましょう。
サイト導線の設計が重要な理由

サイト導線の設計が重要な理由は、ユーザーの利便性が向上し、離脱率の減少につながるためです。
結果として商品・サービスへの関心も高まり、購入や申し込みにも結びつきやすくなります。
インターネットは数え切れないほどのホームページや、あらゆる情報であふれている状態です。
複雑な構造では目的のページへたどり着く前に、ユーザーがホームページから離れてしまいます。
ホームページは人体のように、すべてのページが有機的につながっているものです。
お問い合わせが取れないのは、必ずしも商品やキャンペーンのページが原因とは限りません。
例えば、「実績ページのコンテンツ」がニーズにマッチしていない、「お客様の声ページの構成」が知りたい情報ではないというのが原因の場合もあります。
元メジャーリーガーのイチロー選手が「肩の力を抜くには下半身の力を抜く」と言っていましたが、ホームページでも同様です。
関連しているページやコンテンツをほぐすことで流れが生まれ、集客につなげられます。
ホームページを制作・改善する際は特定のページのみに注力するのではなく、全体的な流れを踏まえて構成しましょう。
サイト導線を設計する際のポイント

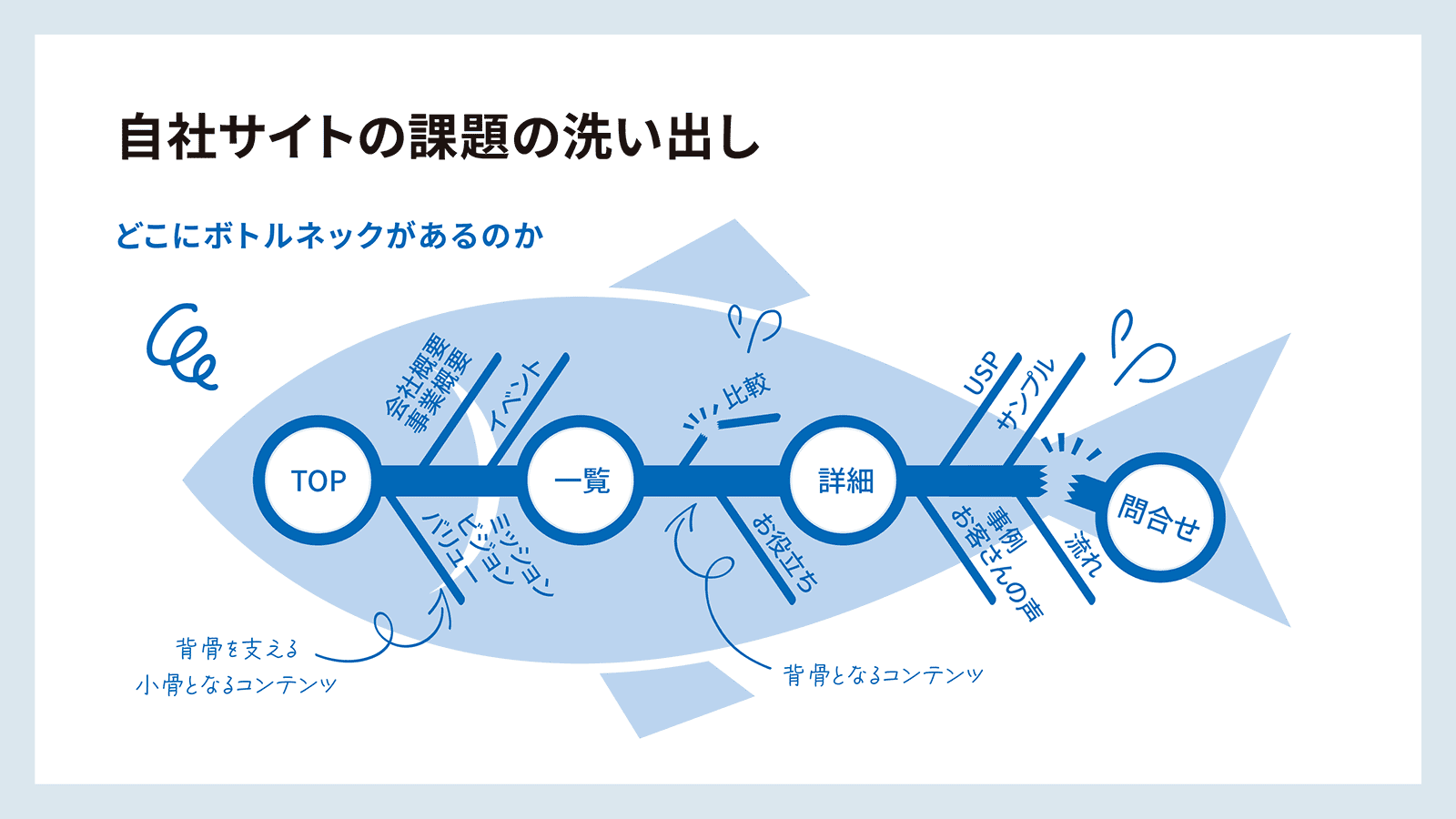
サイト導線全体を俯瞰すると、魚で言うところの「背骨」となるコンテンツと、それを支える「小骨」となるコンテンツがあります。
サイト導線を考える際は背骨と小骨の構造を理解し、どこに課題があるかを常に意識することが大切です。
サイト導線を設計する際の具体的なポイントは、以下に挙げる3つです。
- ホームページの目的とゴールを明確にする
- ユーザー目線を大切にする
- トップページにこだわる
それぞれ詳しく見ていきましょう。
なお、弊社にはホームページ制作の豊富な実績があり、予算に応じたプランを用意しています。
お問い合わせが獲得できるホームページを実現したい方は、ぜひ弊社までご相談ください。
ポイント①:ホームページの目的とゴールを明確にする
あらかじめホームページの目的とゴールを明確にすると、効率的な導線設計を実現できます。
商品・サービスの契約やお問い合わせの獲得など、目的によって適切な導線が異なるためです。
着地点があやふやの状態では、最適な道のりを示せません。
サイト導線を設計する際には、まずホームページの目的とゴールを明確にすることから取りかかりましょう。
ポイント②:ユーザー目線を大切にする
ユーザー目線を大切にしたホームページは、回遊率や滞在時間が向上し、自然とゴールまで辿り着くようになります。
実際にホームページを利用するのはユーザーのため、制作者のように構造を把握しているわけではありません。
ユーザーが求める情報まで、スムーズにアクセスできる導線づくりを心がけましょう。
また、ペルソナ設定によって、ユーザーの行動を予測することもポイントです。
どのような人に向けたホームページを目指すのかというペルソナを明確にし、予測にもとづいた導線を設計してください。
ポイント③:トップページにこだわる
トップページの役割は、ユーザーを効率良く下層ページに誘導することです。
そもそもユーザーはトップページを最初に目にする可能性が高く、デザイン・雰囲気などの印象から信頼性や有益性を判断します。
しかし、ユーザーからの第一印象が悪くすぐに離脱してしまうと、下層ページに誘導するという役割を果たせません。
サイト導線のスタート位置としてユーザーを引きつけ、目的・ゴールのページに誘導できるトップページを目指しましょう。
また、グローバルナビやフッターメニューなどのナビゲーション(※)を設置すると、さらに利便性が向上します。
ファーストビューだけでなく、ユーザー目線を考慮した使いやすさも意識してください。
※ホームページ上の各ページに共通して表示される、主要コンテンツへ誘導するリンクなどがまとめられたメニュー
トップページの役割や必要な要素についてさらに詳しく知りたい方は、下記の記事もあわせてチェックしましょう。
【関連記事】【事例付き】ホームページのトップページに関する基礎知識|大切な役割や評価指数も解説
サイト導線の設計後にすべきこと

サイト導線の設計後にすべきことは、以下に挙げる2点です。
- 分析
- 改善やリニューアル
それぞれ詳しく見ていきましょう。
設計後にすべきこと①:分析
サイト導線は設計して終わりではなく、効果分析を繰り返し、改善を施すことが大切になります。
分析時に着目すべき項目や改善策の例は、下表の通りです。
|
着目すべき項目 |
改善策の例 |
|
最初にアクセスしたページはどこか |
ホームページの入口となるため、優先してデザインや利便性などの見直し |
|
どのようにページを遷移したか |
|
|
閲覧数の多いページはどこか |
意図しないページの閲覧数が多い場合は、導線の見直しや内容の充実化 |
クリック・タップが多いなど、ユーザーの反応が良いコーナーを上に移動させるのも効果的です。
サイト導線を設計したときと同じように、ユーザー目線を意識しながら分析しましょう。
設計後にすべきこと②:改善やリニューアル
サイト導線の設計後における改善(改修)とリニューアルのタイミングは、下表の通りです。
|
改善(改修)のタイミング |
|
|
リニューアルのタイミング |
|
サイト導線を設計したものの思うような結果が得られていない場合は、改善すべきタイミングです。
上述した通り分析を繰り返しながら、新たな改善策を見いだします。
また、根本的な構造上に問題がある場合は、リニューアルも検討しましょう。
ホームページのリニューアルを成功させるポイントや進め方について詳しく知りたい方は、下記の記事もご覧ください。
【関連記事】ホームページのリニューアルを成功させるポイント!進め方や費用・事例も
サイト導線の改善で商談数が増加した成功事例
こちらは、米製造品を取り扱う日本国内唯一の販売代理店の事例です。
|
課題 |
新規ユーザーの集客はリスティング広告のみで、出稿を止めるとホームページへの流入が激減 |
|
施策 |
|
|
結果 |
|
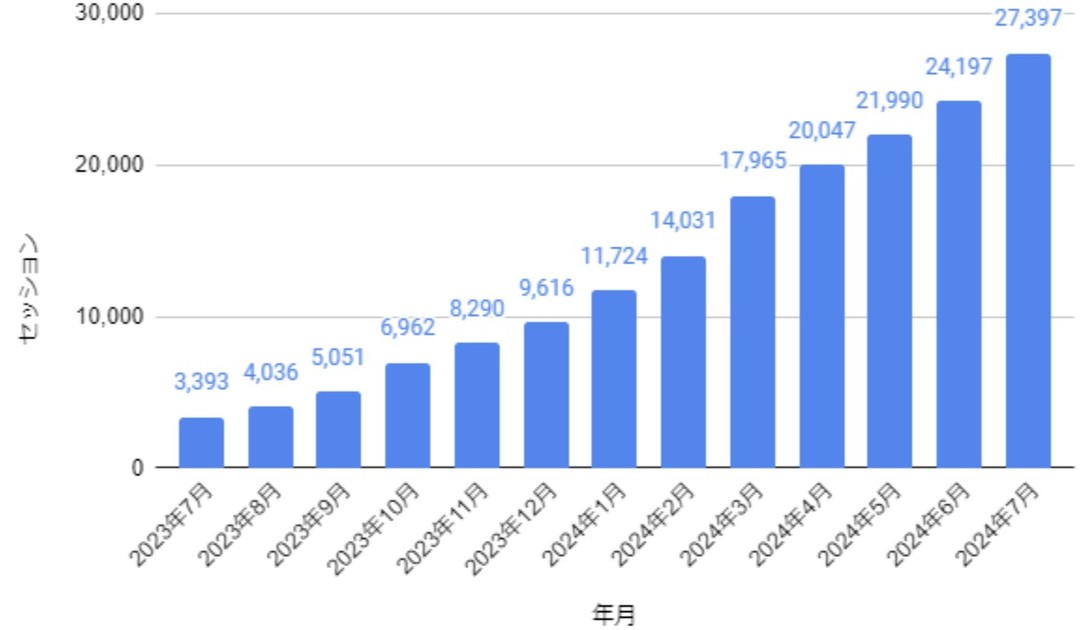
▼セッション数の推移

アクセス数が急増したためCVR(お問い合わせ率)は下がっていますが、検索から流入した関心の高いユーザーが多く、商談数は増加傾向にあります。
今後の施策は、潜在顧客向けのCTA(行動喚起)として、読者に有益なホワイトペーパーを作成し、エンゲージメントを開始するツールの用意です。
市場規模を考えると検索流入数の頭打ちが近いため、商品ページのCVR向上やSEOブログからの回遊率を高める施策も必要になります。
このようにホームページ運用は段階ごとに行うべき施策が異なってくるため、効果が見られた後も分析・改善を続けましょう。
まとめ:サイト導線の改善は集客率アップにつながる

サイト導線の改善は、ユーザーの利便性向上や離脱の減少につながるため、集客率アップを実現できます。
結果に結びつけるためには導線を設計するだけでなく、分析・改善を継続することも大切です。
なお、弊社では目標設定から分析・改善まで一貫した、ウェブサイト運用サポートを行っています。
自社ホームページの運用を見直し、集客力の強化を図りたい方は、ぜひお気軽にお問い合わせください。
【関連記事】【初心者向け】企業ホームページの役割とは?よくある失敗や制作事例も解説
【関連記事】企業ホームページの構成で押さえたい8つのポイント!業種別の事例も解説
【関連記事】企業ホームページの必要性は今でも高い?メリットや業種別の事例も解説
さぁ、ご一緒に
はじめましょう。
具体的なご依頼だけでなく、売り方や集客に関することなど現状の課題についても気軽にご相談ください。